Roman Kamushken
Devil is in the UI details
The material of this article is the result of my design experiments and conclusions for the last year or year and a half of continuous design grind. I've been tirelessly raising UI kits, experimenting with content in placeholders, styles, shadows, texts and states to see if this affects conversion any way. In other words, to see if I can increase sales of Figma templates if I add some visual dynamics to static design layouts to make templates more interesting and functional.
Below I'll show some simple techniques to add some useful effects to ordinary static prototypes. That won't affect quality, a visual variety in the repeating elements will be added up. Perhaps this will help to make your best shot on Dribbble or win a few points in the eyes of the customer or the team-lead, because of the use of these techniques positions you as a performer attentive to UI details.
If I implement some feature in the design and see how the metrics are growing on Setproduct website, it is difficult for me to be sure what exact action caused these changes. However, as the Figma design systems marketplace was developing, I started to notice an increase in the number of regular visitors who come back for some reason. If people didn't buy any products, they came again and again to look at something. But what at?
Alas, I haven't yet found a way to determine the metrics of certain visual techniques that I regularly experiment with. I tried to analyse all my UI design developments and organise them from my subconscious into a convenient and understandable list of simple tricks to make the design a little more fun. Maybe it's just fun and catches the eye, maybe this causes more subscribers to come, maybe it's something from the near future, and maybe it doesn't make any sense. As I said above, I can't be sure that the attendance and browsing performance of my site is growing thanks to these techniques of adding "visual dynamics" to static layouts. But I like to believe that the UI effects I'm describing below directly or indirectly influenced my overall progress.
{{spacer-64}}
Slightly raised
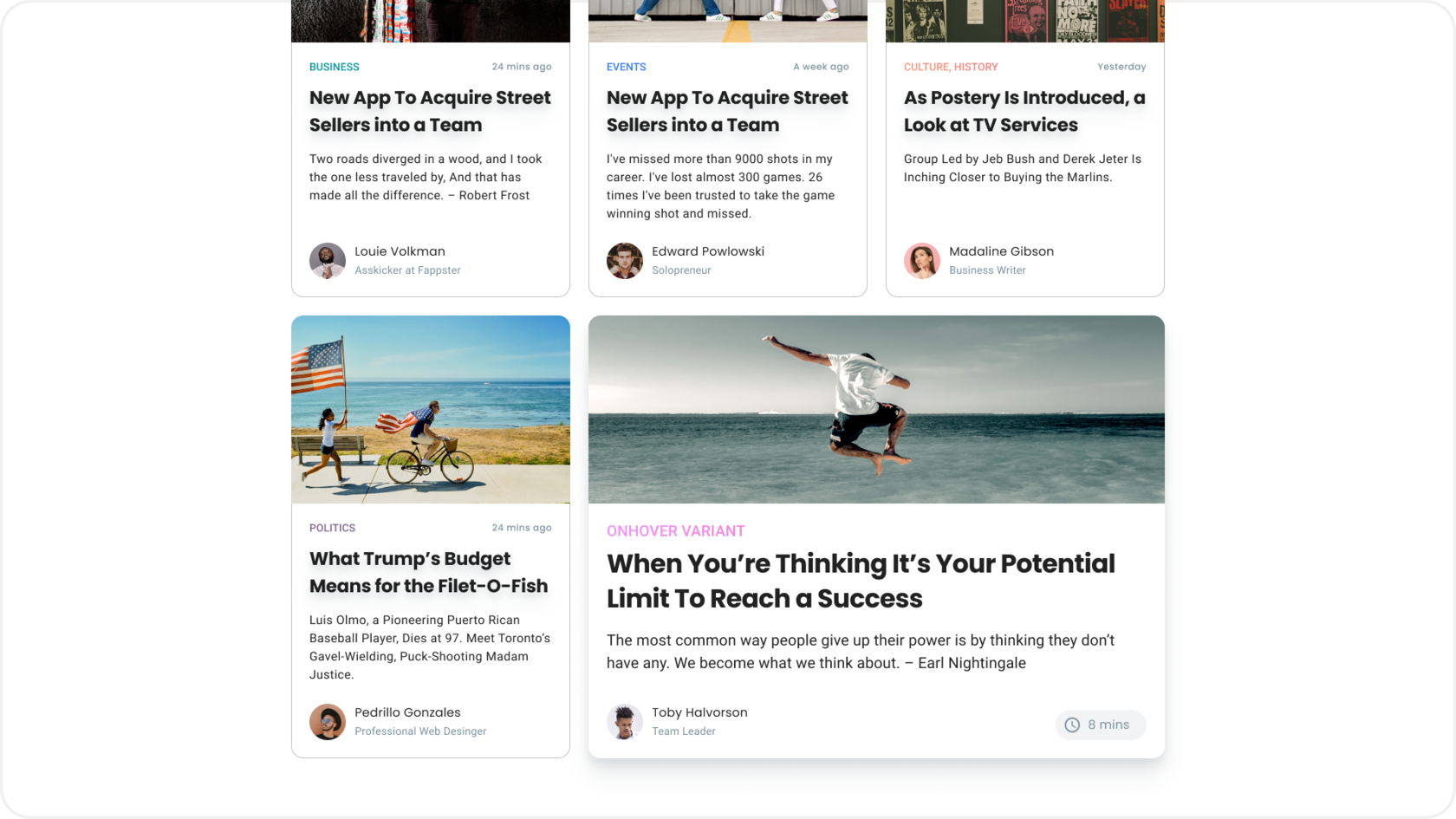
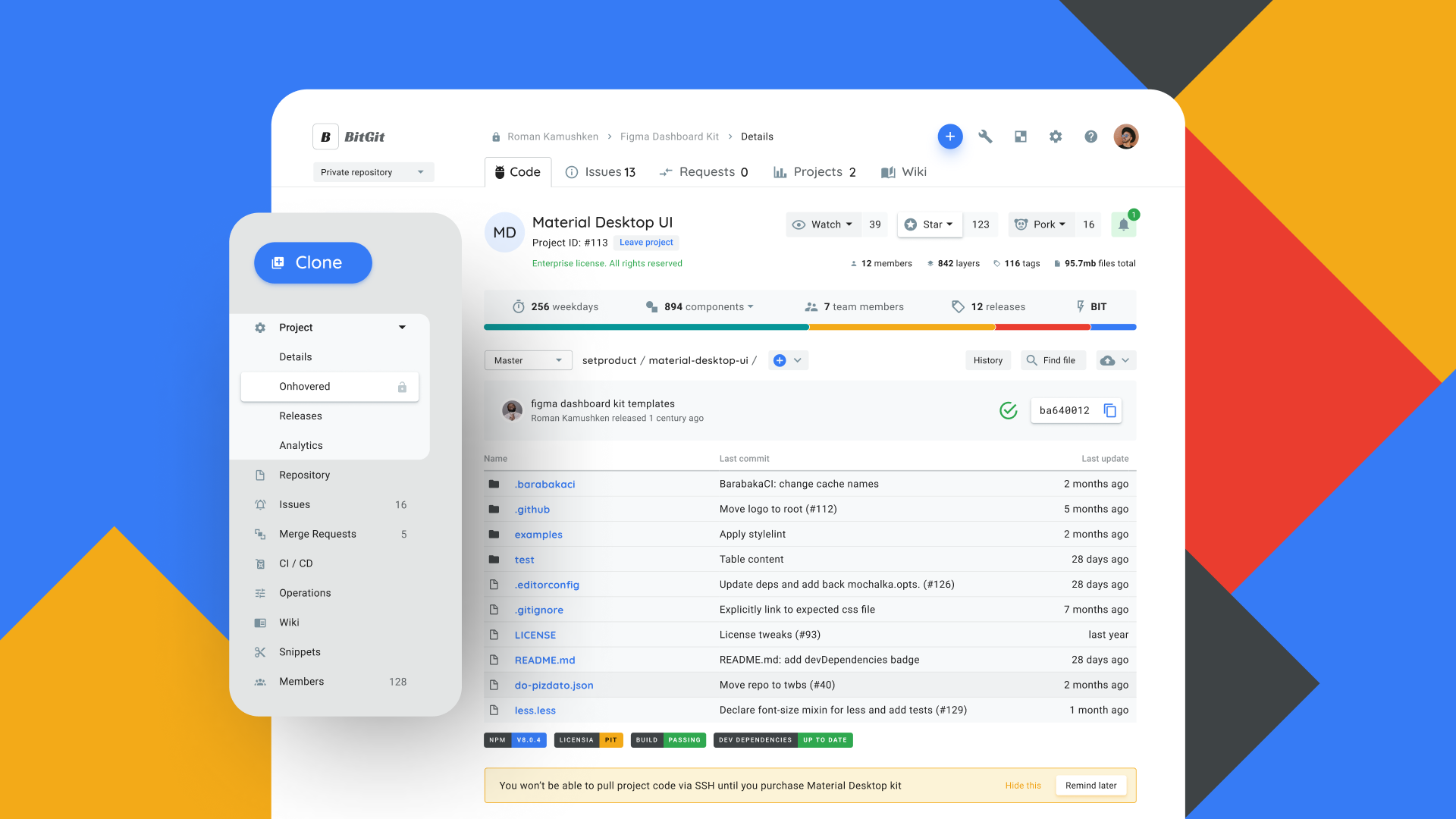
If your art-board uses a lot of cards, blocks and other similar elements, one of the sample can be "raised" by a shadow. This technique is appropriate both for large elements, such as cards, and for small UI components, such as menu sections in the side navigation. It seems that we've put the cursor on the card and can click it:

{{spacer-64}}
Hovered or activated
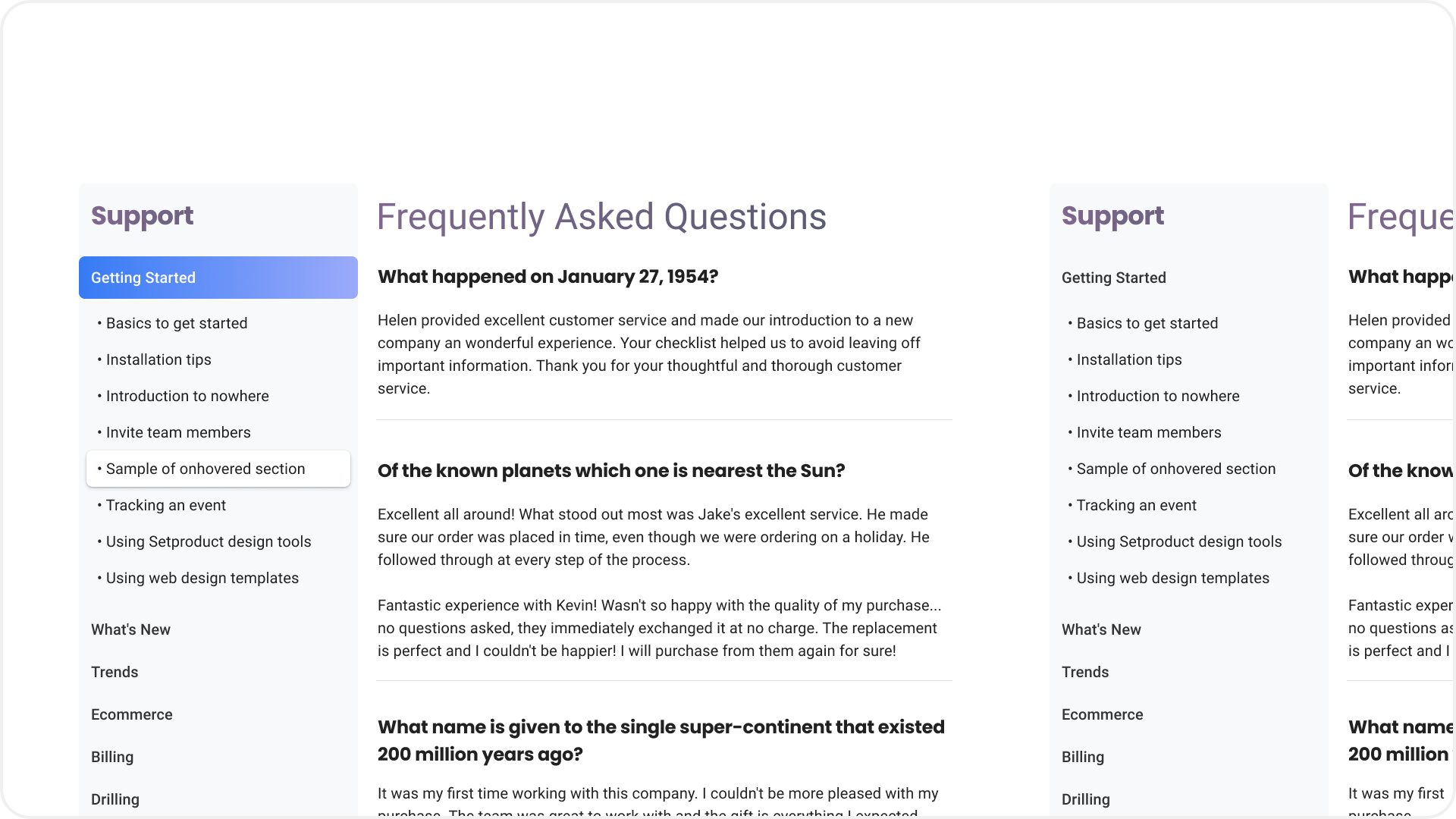
For example, navigation to several depth levels is often used when prototyping dashboards. To give it some dynamics, I made the first level of Getting Started activated and added the onHover style on one of the unfolded submenu elements. In addition, it'll help developers to get all the necessary menu states and see how integrally it looks holistically and in the context of navigation:


{{spacer-64}}
Useful rubbish
The circles, squares, crosses, blobs and other visual rubbish flying at the background are an integral part of the UI design craft, especially if you want to promote your profile on Dribbble. The only thing that is changing is the geometry and shape fashion. I started thinking about how to give it more sense and use it for the benefit of the user experience:

Running some useless element as the background sometimes becomes useful if it helps to delimit the objects:

{{spacer-64}}
Selected or highlighted
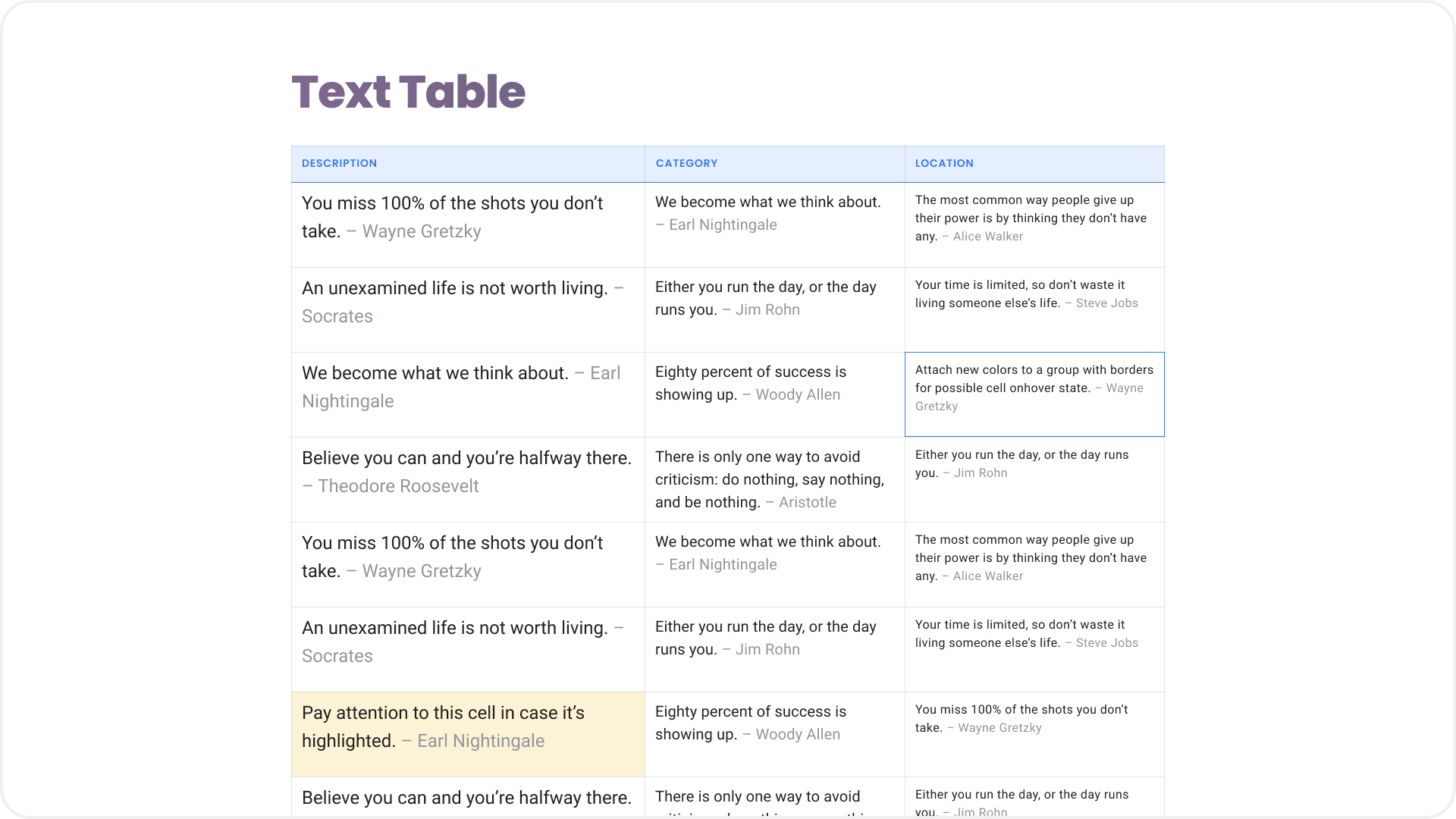
Simulating the ability to make a selection or highlighting an element as active is a great way to add variety to a prototype. Even if there is no logic in this choice, in the end, such a technique will at least show you as quite competent in understanding of the UI components states after a fictional interaction with them:

{{spacer-64}}
Power of emoji
From time to time, Emoji is found in apps as a way to amplify a message to the user or as part of a design language. When prototyping, you can quickly assemble a logo, taking any icon as a basis or strengthening the message of the Empty state screen. By the way, sometimes it is faster to stick an emoji symbol than to select an icon from the library. Figma renders them perfectly well, but if you overdo it with the text height, pixels pop up. Anyways, Emoji will help to add some personalisation and positive, or even meaning to your layout:

{{spacer-64}}
Former highlight
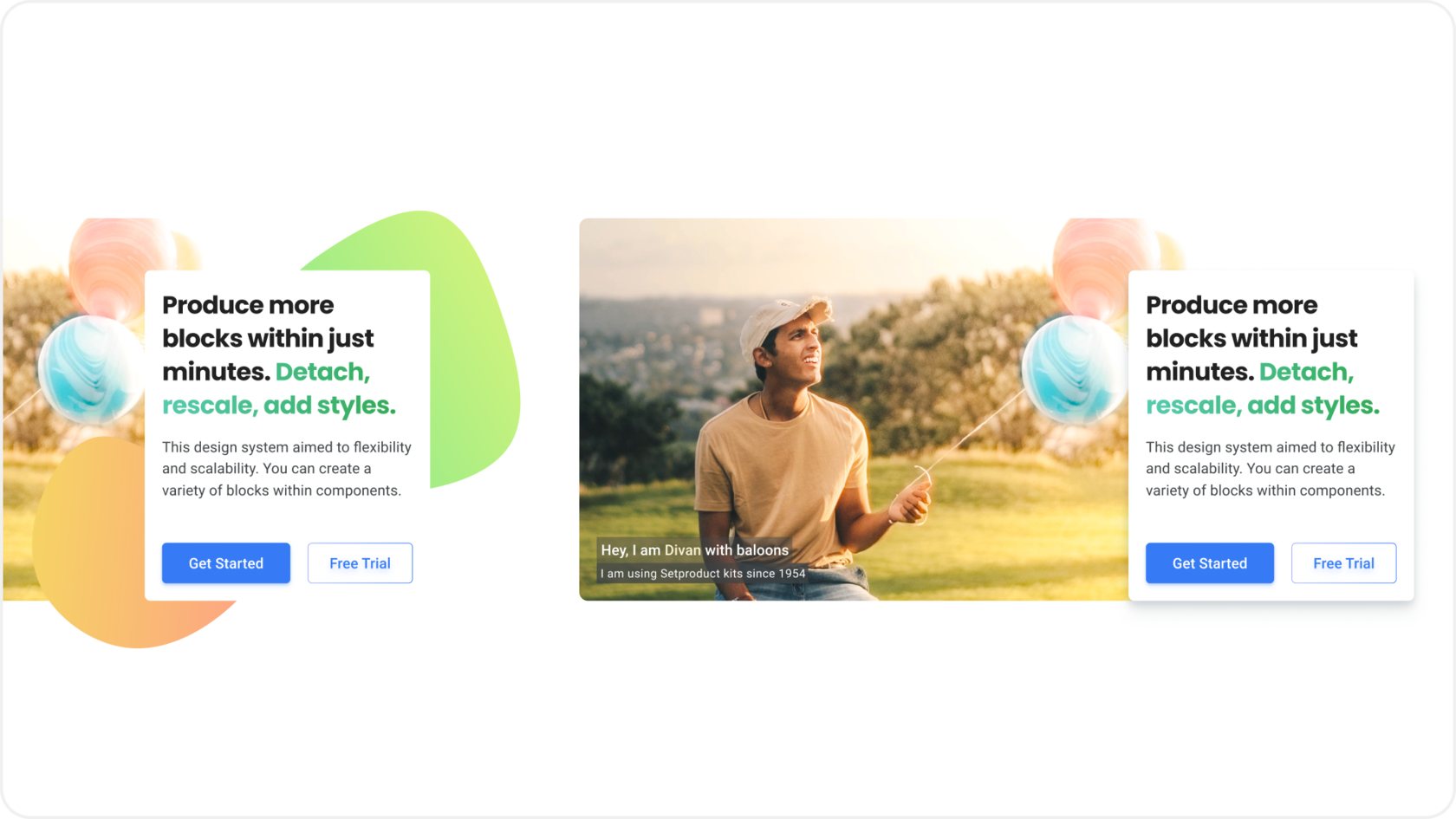
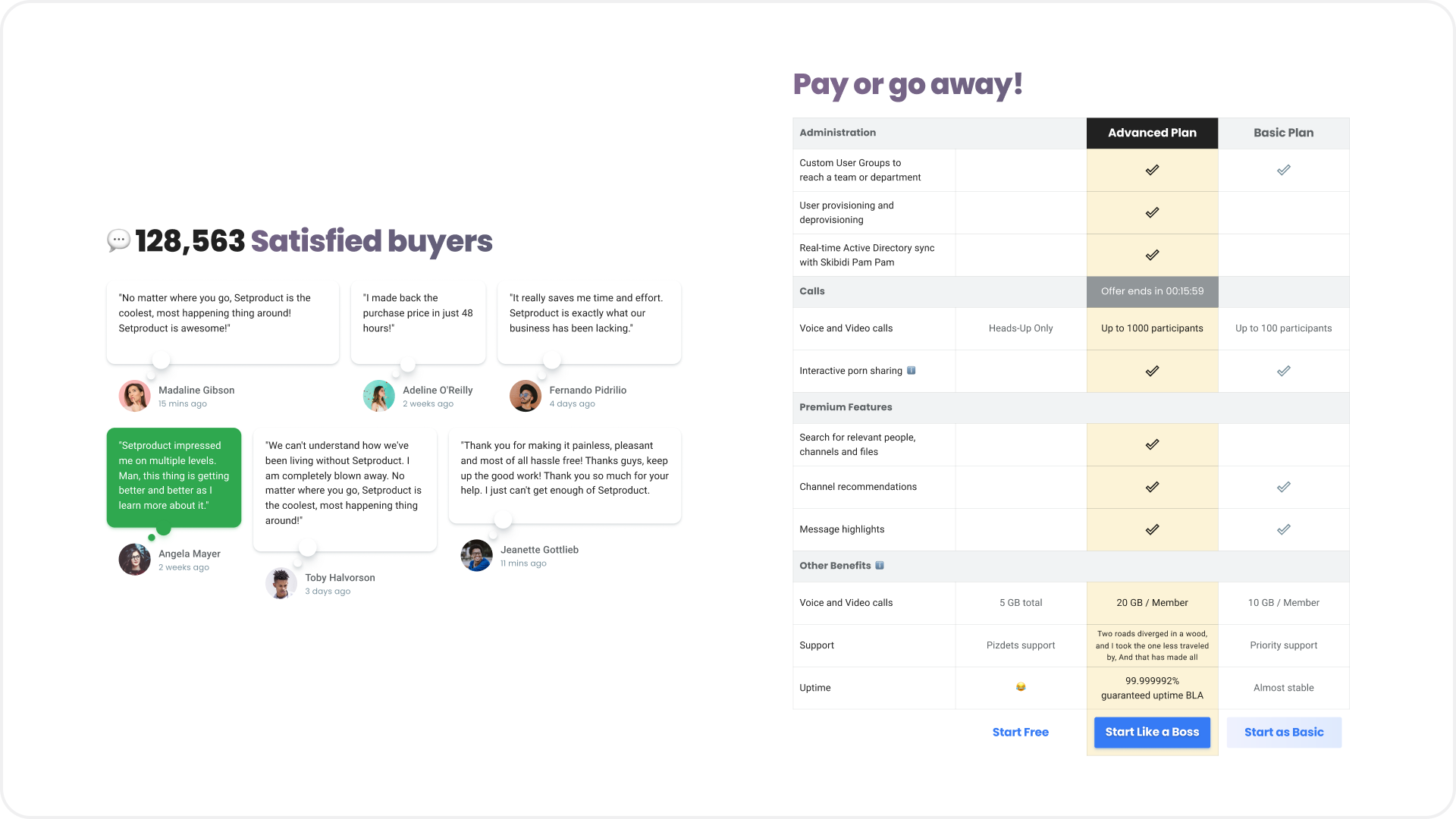
We face some situations where design pushes us to make a choice that is beneficial for business every day. Basically, this is done by highlighting or prioritising the desired area, block, button, or any other part. According to these principles, you can somehow highlight or contrast one of the repeating objects in the group. Some column in the table or a speech bubble with the product review, unendingly drawing attention to it:

{{spacer-64}}
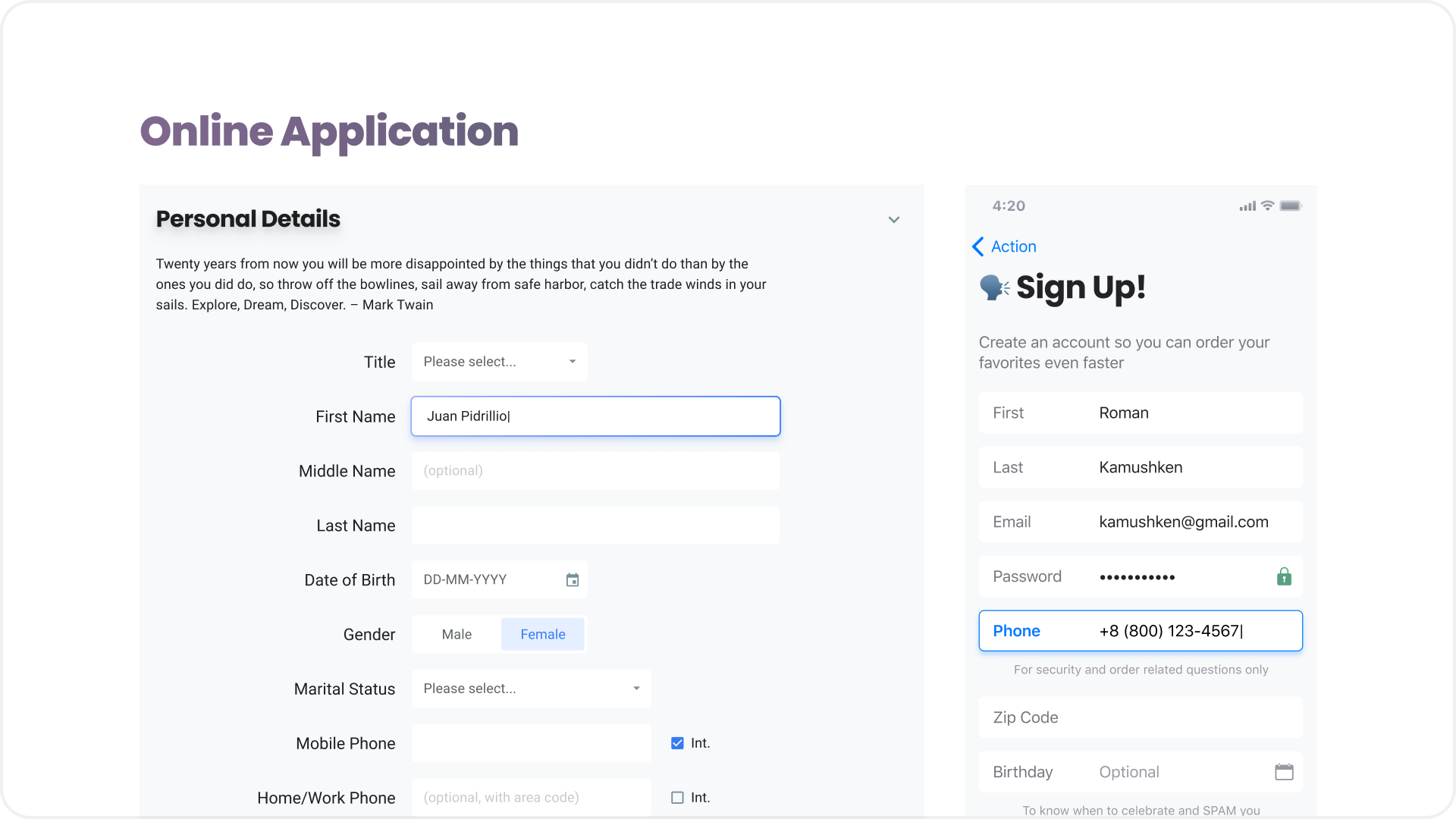
Active input
When you design a prototype that uses many text fields, it looks great if one of the inputs is highlighted as active. This can be a focus, an error, or a validation state when something has already been entered. Use your imagination, reproducing the real situations that are possible when filling in inputs, and it will help you to simulate the most realistic picture:

{{spacer-64}}
Shadows to elevate
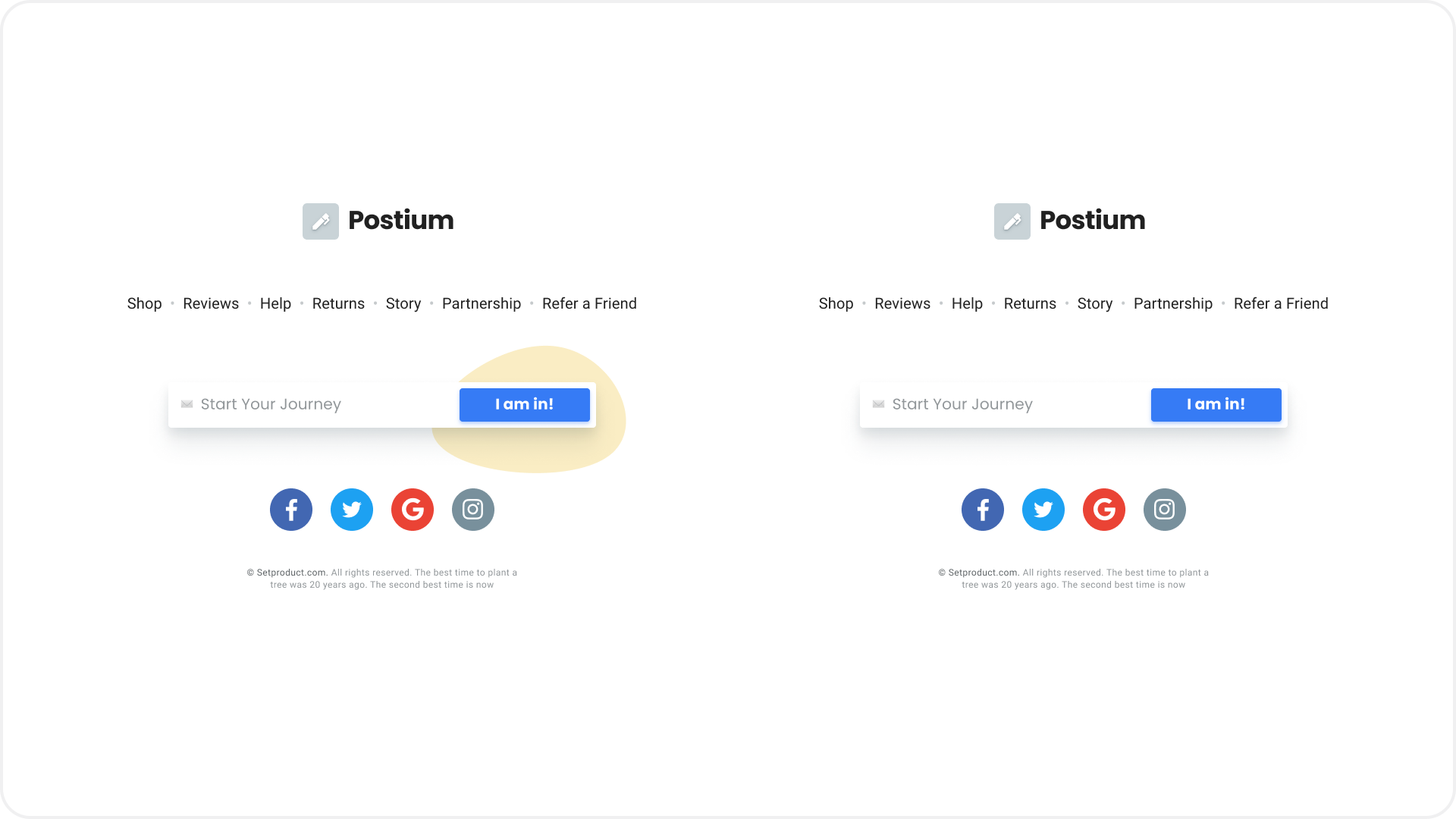
Every designer should understand the physics of space. Now the shadows from UI objects have returned to our service, but they've come back reinterpreted after several years of oblivion, being replaced by the flat-trend. Now they are more realistic and more organically used in the design to create the desired effect. Therefore, you should have a good idea of the objects on the canvas in space and make the blur and transparency of each shadow logical, depending on the effect you want to get:

It's simple: the "higher" the object from the zero plane (background), the greater the transparency, blur and offset of the shadow. By the way, in Figma, it's often more convenient to create realistic shadows with the usual Rectangle, which I've rounded corners and applied blur >200 to in this example. Next, I brought it to the most realistic view, creating the effect of navigation "soaring" over the dashboard with the simple Resize. Fortunately, you won't see that in production. You have to resort to such tricks to understand which Dribbble posts the audience reacts better to. But that's a separate topic of the design product promotion, we'll talk about it some other time.
{{spacer-64}}
{{stars-conclusion}}
{{spacer-64}}
Conclusion
Today's UI design is damn interesting. Over the last year of constant UI experiments, it seemed to me that design is like an open-source product: everyone in the community can bring something of their own to it, and if this fork turns out to be promising, the rest will pick up this wave and carry it to distant shores.
Now, looking back, I can honestly admit to myself: all my previous years of design experience weren't worth a penny. Switching to my own products and creating one UI kit after another, I managed to make a huge leap in my practice, simultaneously polishing the experience of the organisation and improving the architecture of design systems in Figma.
If you are wondering whether to build your UI kit and try to sell it, I'll tell you that it's definitely worth it. It turned out to be much more interesting to invent design tasks for yourself than to wallow in a lot of clueless edits from another customer. In the worst case, you'll gain more experience. With a good combination of circumstances, you will get the first sales, which will probably spur and motivate you even more.
Go for it!









.avif)
.avif)

.avif)
.avif)



.avif)
.avif)






.avif)
.avif)
.avif)


.avif)






%20(1).avif)

%20(1).avif)
.avif)
.avif)



