Jamshed Kasimov
Hi everyone!
<span class="blog_big-paragraph">In this post, we have collected for you the top design resources for February.</span>
Here is what we are gonna review today: icons, emojis, and illustrations, the coolest articles on working with color and tables for enterprise, effective plugins for Figma, sources for inspiration and much more.
As always, we left the hottest resources at the end. So scroll with anticipation! ⏬
Let's get started!
{{spacer-64}}
<span class="blog_subtitle-caps">16 / 16</span>
Free Emoji Pack

Free Emoji Pack is a great collection of emoji pictures for any project. The pack consists of over 1,700 emojis that are conveniently categorized, well-structured and easy to use. Collections like these will always be a great addition and bring some creativity and fun into your project.
All pictures are raster and represent the following categories: Smilies, People, Animals and Nature, Food and Drink, Travel and Places, Objects, Symbols, Flags.
{{spacer-64}}
<span class="blog_subtitle-caps">15 / 16</span>
Illustration Kit

You can never have too many good illustrations! Illustration Kit is a brand new resource with new and free illustrations added every day in SVG, Figma and Sketch formats.
You can use them for both personal and commercial purposes.
This pack has almost 60 characters and 120+ scenes that can be used in various projects.
You can change the color scheme of the illustrations (to match your brand) - both the skin-tone and colors.
You can also track the progress of adding items on the website by going to the Track Progress page. There, you can see which illustrations will be added soon, which are under development, and which have already been added.
{{spacer-64}}
{{setproduct-gpt}}
{{spacer-64}}
<span class="blog_subtitle-caps">14 / 16</span>
PFolios

If you don't know how to design your portfolio, then the Pfolios website will help you with this. In this daily updated collection, you will find over 100 cool portfolios from experts from all over the world.
Designers, programmers, photographers, entrepreneurs - everyone can find inspiration for themselves with the help of this wonderful resource.
{{spacer-64}}
<span class="blog_subtitle-caps">13 / 16</span>
Akar Icons

Akar Icons is a great library of free and nicely rounded icons that can be used for a wide variety of projects.
The collection has 214 icons. For each icon, you can customize its size and stroke width.
And the coolest thing: to transfer the desired icon to Figma / Sketch / XD, you can simply click on it and then paste it into the application. No downloads needed.
{{spacer-64}}
<span class="blog_subtitle-caps">12 / 16</span>
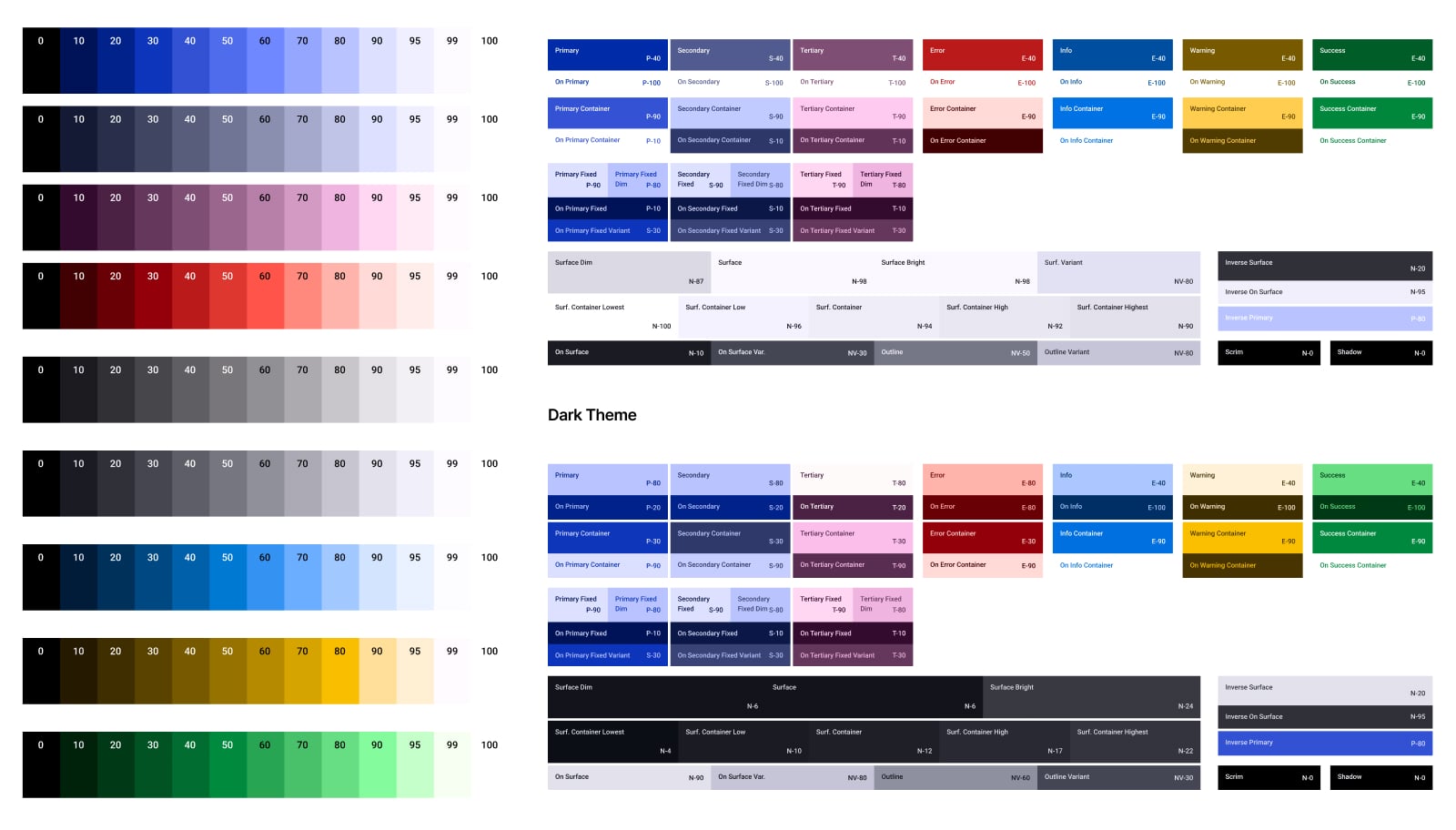
Color within Constraints

The article Color within Constraints is a great resource on how to work with color tokens for digital products.
In this article, you will learn what constraints, spectrum, palette, linters are in terms of a color system, where each component is broken down into accessibility, flexibility, and expansion.
A very informative article, after which you will know exactly how to use colors in design systems.
{{spacer-64}}
<span class="blog_subtitle-caps">11 / 16</span>
Building Complex Figma Variants

This article will be very useful for designers who have a basic knowledge of Figma Variants. It provides interesting tips and best practices for taking a comprehensive approach to Variants.
The resource is designed as a step-by-step instruction with a large number of pictures, so you will understand everything for sure.
{{spacer-64}}
<span class="blog_subtitle-caps">10 / 16</span>
Morph

Morph is a must-have plugin if you want cool styling in Figma.
With this plugin, you can create cool and trendy effects such as skeuomorphism, neon, glitch, reflection, glass, etc.
Using the plugin is very simple: select any object or text layer, choose a transform effect, then get the desired result!
Effects are customizable, each with its own properties that are very easy to control.
{{spacer-64}}
<span class="blog_subtitle-caps">9 / 16</span>
StyleList

If you face difficulties creating text styles, then this powerful plugin will make your life easier.
StyleList will create text styles and color styles (under development) for you, significantly saving you time.
And this plugin is also very easy to use: Activate it → Set the desired values → Click on the "Create Styles" button → Enjoy life
{{spacer-64}}
<span class="blog_subtitle-caps">8 / 16</span>
Angel Match

The website Angel Match is a constantly updated database of over 50,000 investors. Thanks to this resource, the long and exhausting procedure of finding business angels and venture capitalists have become much easier.
You can search for investors for your business by location, company, investment interests, and past investments.
You can add the investors to your "Favorite list" and contact them later.
And for even greater convenience, the list can be exported in CSV format.
{{spacer-64}}
<span class="blog_subtitle-caps">7 / 16</span>
Vector Pattern Generator

Pattern generators seem to be trending. The Visiwig resource provides another good vector pattern generator.
Adjust the scale of a pattern, rotate it to any degree, change the color, as well as the width of the stroke - the tool is very flexible.
You can export the pattern to CSS and SVG.
{{spacer-64}}
<span class="blog_subtitle-caps">6 / 16</span>
Iconduck

Iconduck is a project that aims to make open-source icons and illustrations more accessible.
On this website, you will find +110,000 icons and illustrations for all occasions.
Here you will find some killer collections like Humaaans, Clarity Icons, or Google's Noto Emoji. A resource worthy of being bookmarked.
{{spacer-64}}
<span class="blog_subtitle-caps">5 / 16</span>
Tweek Calendar

Tweek Calendar is a great weekly planning and to-do list app.
Tweek is designed as a weekly calendar with no hourly scheduling. The creators believe that this look will relieve stress and increase productivity.
What's available:
- Reminders - sent to you by email.
- Stickers and color themes - let you highlight important things.
- Synchronization with Google Calendar
- Availability for PC and mobile devices: iPhone and Android.
- Notes, checklists and subtasks
{{spacer-64}}
<span class="blog_subtitle-caps">4 / 16</span>
Mac utilities that I can't live without

In this article, the author shares his Mac preferences that help him be a competitive designer in 2021. As the title suggests, this article is for Mac users. So if you have Windows and don't plan to switch to Mac - feel free to scroll down.
For your convenience, we present all 14 tools from this resource. And you can familiarize yourself with all the details and features in the article itself.
· Sip – color picker
· ImageOptim - image compressor
· Grammarly – spell and grammar checker
· Paste – more professional clipboard
· Shortcut Bar – faster file browsing
· Bartender – professional organization of the menu bar
· Alfred - convenient search system
· Better touch tool – improves the use of your touch bar
· CleanShot X – improved work with screenshots
· Automute – mutes your computer
· Numi – calculator
· Amphetamine – keep-awake utility
· Unclutter – extra desktop space for storing files and notes
· LastPass – password manager
· Authy - 2-step verification on all your devices
{{spacer-64}}
<span class="blog_subtitle-caps">3 / 16</span>
Uppbeat

The top three are opened by Uppbeat. It's a cool and growing resource for creatives looking for free music for videos, podcasts, and more. No copyright claims.
It is a constantly growing library of beats, tracks and themes from various genres. All genres are conveniently categorized. The themes you like can be saved in the Favorite Tracks List, and you can also create personal playlists.
Sound effects are expected to be added soon.
{{spacer-64}}
<span class="blog_subtitle-caps">2 / 16</span>
Text Gradients

In second place we have Text Gradients. This resource is intended to create a gradient for the text and immediately receive CSS code for it.
There are three color values available: two for creating the gradient and one for the background. You can use both the default text or your own.
Effective, simple and very convenient - that's why it's the number 2 in our rating.
{{spacer-64}}
<span class="blog_subtitle-caps">1 / 16</span>
Designing better data tables for enterprise UX

The leader of our today's list is the article Designing better data tables for enterprise UX. And it is not surprising: after all, posts about how to make tables are always worth their weight in gold!
In this article, the author has collected various patterns and best practices for designing tables for corporate UX. Table customization, sorting columns, advanced filtering, managing a large number of columns, data types and alignment — everything you need to design your tables properly is here.
{{spacer-64}}
{{stars-conclusion}}
{{spacer-64}}
Conclusion
That's it for today. Thank you for being with us.
We hope the content was useful and you will create something great.
We constantly publish interesting news from the world of the design industry. So to stay informed and to get some inspiration, consider subscribing to our Newsletter, as well as our Youtube channel and follow our pages on Dribbble, Behance, Medium, Reddit.
Also, don't forget to visit our Setproduct homepage to get inspired with UI design from the nearest future. Where you will find top-notch design systems and UI kits for fast and high-quality work in Figma.
Happy creating! And don't be a twit — purchase UI kit!
Related publications
The most significant releases of 2020 on a UI design scene
Last year has passed. It was a very unstable year that changed the way things were. In this post, we have summed up the results of 2020, where we have collected for you the top events from the design world
14 useful UI design resources handpicked. January 2021
What's in today's release: various generators, cool sources for your inspiration, stylish icons, top 2020 products from Product Hunt, tools for exporting animations and GIFs, and much more
16 fresh design resources of February 2021
Here is what we are gonna review today: icons, emojis and illustrations, the coolest articles on working with color and tables for enterprise, effective plugins for Figma, sources for inspiration and much more
Top 11 design tools and resources to kickstart your project
We've reviewed the most popular launches on ProductHunt after the first quarter of 2022 and here is what we discovered.
Best 20 design resources for startups, developers and designers
Today's list includes a bunch of cool icons, powerful UI kits, great collections and tools, even a history of user interfaces, and so much more.
18 design & developer resources to boost your productivity and creativity
In today's list, you will find texture and gradient generators, beautiful fonts, Figma plugins, AI tools, and much more.



.webp)





.avif)
.avif)

.avif)
.avif)



.avif)
.avif)




.jpg)

.avif)
.avif)
.avif)


.avif)






%20(1).avif)

%20(1).avif)
.avif)
.avif)



