Jamshed Kasimov
Dear friends, it is time for a new post, where we continue to inform you of free resources for Figma that will kickstart your new projects.
We see how the official community works with Figma resources and develops through them. However, due to the lack of moderation, the environment of Figma resources is sometimes clogged with useless, absolutely unnecessary templates. That is why we decided to solve this problem and, by filtering all the waste, select only the most necessary and useful templates for you, the ones that will help you design websites, apps and design systems faster, while remaining creative and productive.
If you've missed the first part of our digest, we highly recommend you check it out, because there is a lot of interesting stuff there.
In this post, we have prepared for you an epic selection of 20 well-crafted templates!
{{spacer-64}}
Today we are going to review the following freebies
- Ant UX Wireframes - a wireframing kit to kickstart the UX process
- Avatar Illustration System - make your own avatar with this illustration system
- Brainstorming Design System & Brainstorming Table Design System - two systems to kickstart any project
- Bright Kit - a kit to rapidly design the landing pages
- Browk UI Kit - a design system that keeps updating every week
- Clarity Icons - a large library of all-purpose icons
- Coolicons - a set of icons for any project
- Creatures - play around and build monsters
- Ex-Out Illustrations & Graphics - a set of 100+ well-crafted illustrations
- Instagram Mockup 2020 - 14 fresh Instagram templates
- Investor Pitch Presentation Template - a collection of templates to impress the potential investors
- iOS Keyboards & iOS Browser Kit - templates for designing the iOS apps
- Lucent UI Design System - clean and minimal design system
- Redlines - UI / UX Annotating Kit
- Remote Design Sprinting - template to organize design sprints
- Simple Deck Template - a set of templates for presentation purposes
- Slide Toolkit - a set of slides for a presentation
- Smart Animate - tutorial to master the Smart Animate feature in Figma
- U.S. Web Design System UI Kit - design for desktop, tablet & mobile screens
- Wireframing Kit - a large kit for wireframing
✋ So, as usual, we remind you that the most delicious part is at the end of article. You don't want to miss it!
{{spacer-64}}
{{setproduct-gpt}}
{{spacer-64}}
<span class="blog_subtitle-caps">20 / 20</span>
Instagram Mockup 2020

If you are creating relevant Instagram designs for iOS in 2020, then this fresh Instagram Mockup is something you should try.
Besides Colors and GUI, the Mockup includes 14 templates (Feed Screen, Gallery Page, Stories, Shop, Profile, etc.)
{{spacer-64}}
<span class="blog_subtitle-caps">19 / 20</span>
Redlines

Aspect Ratios, Dimensions, Guides, Labels, Markers, Outline, Spacing – all of it you will find in Redlines – the UI/UX Annotating Kit to add to your designs. Redlines are very flexible and very easy to adjust.
{{spacer-64}}
<span class="blog_subtitle-caps">18 / 20</span>
Coolicons

Coolicons is an excellent library of high-quality icons that will suit your new projects.
It contains 314 icons (Arrows, Attention, Basic, Brand, Misc, Notification, Menu, Chart, Device, Calendar, User, File, System, Media) + a small collection of components and color styles.
{{spacer-64}}
<span class="blog_subtitle-caps">17 / 20</span>
Ant UX Wireframes

Every project begins with the wireframes. You can't create an awesome interface without a well-thought-out UX. So why not use this wonderful Kit and do things quickly, showing what should be where?
Ant UX Wireframes is a simple yet very useful set of wireframes that will help you rapidly build low-fidelity templates. You can check all the details here: https://ux.ant.design. User Flows, Product architectures, Logic diagrams – you will find all of these in this Kit.
{{spacer-64}}
<span class="blog_subtitle-caps">16 / 20</span>
Investor Pitch Presentation Template

If you are looking for investors to fund your startup or any kind of a project then this template is for you! Investor Pitch Presentation Template includes 20 slides with solid design and nice visuals.
{{spacer-64}}
<span class="blog_subtitle-caps">15 / 20</span>
Slide Toolkit

Slide Toolkit is another presentation template worth-mentioning. It's a set of basic components and templates backed up with a 6-row & 12-column grid to prepare solid presentations. It has such components as: text, textboxes, titles, arrows, sticky notes, highlights, etc. Also it contains 15 sample templates.
{{spacer-64}}
<span class="blog_subtitle-caps">14 / 20</span>
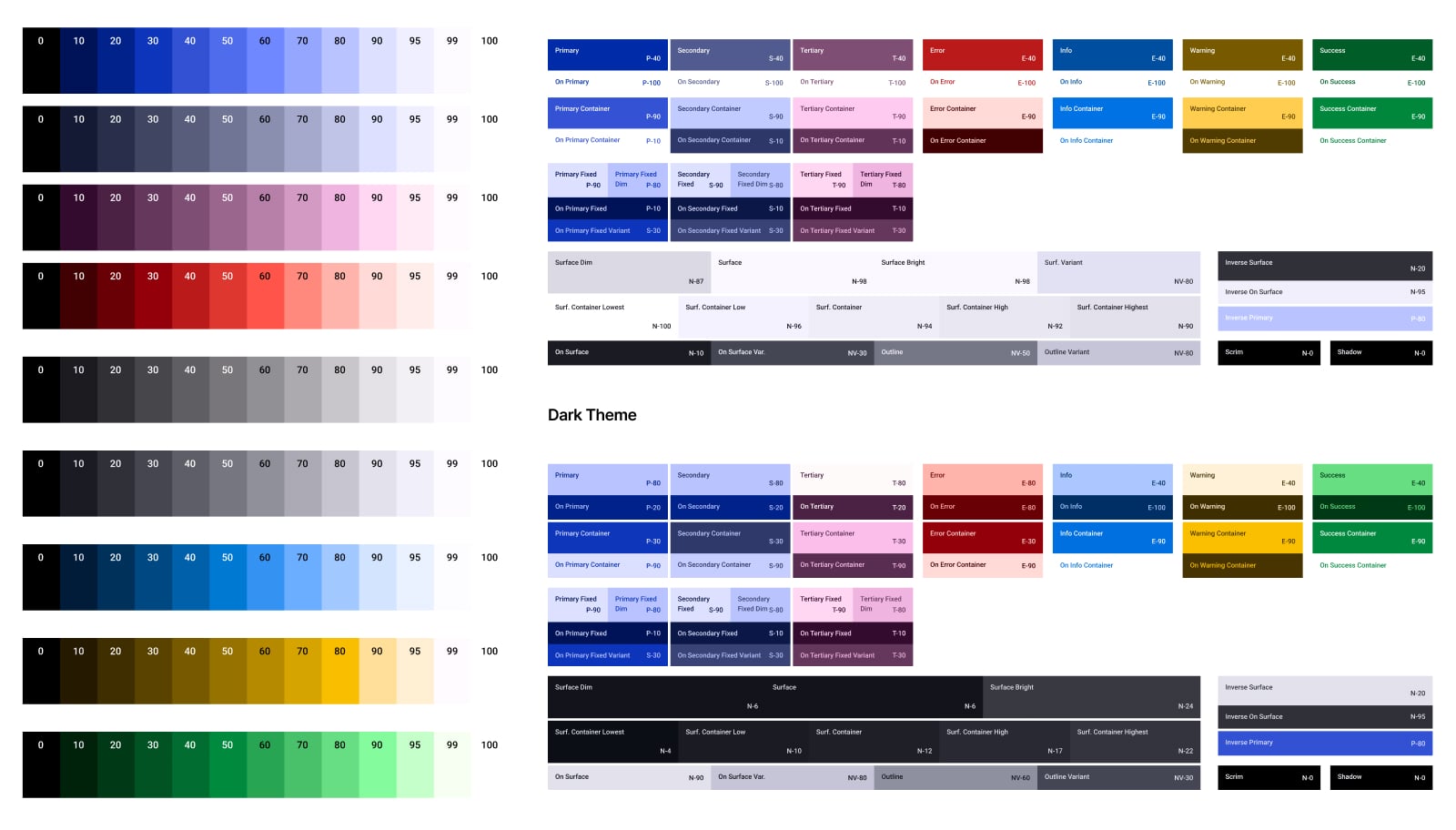
Lucent UI Design System

This clean and minimal design system includes a nice library of components like: Buttons, Chips, Forms, Menus, Modals, Sliders, Status Bars, Calendar, etc.
It's backed up with a beautiful color palette and 276 icons.
Both light and dark themes are available.
{{spacer-64}}
<span class="blog_subtitle-caps">13 / 20</span>
Simple Deck Template

Take your presentations to the next level.
Simple Deck Template is a great set of decks that will be helpful when you present your designs or project milestones.
It includes Title Slides, Agenda Slides, Section Slides, Data Slides, Mobile UI showcase slides, etc.
The templates are done in a simple format and they are very easy to use. The author promised to add more templates in the future.
{{spacer-64}}
<span class="blog_subtitle-caps">12 / 20</span>
Ex-Out Illustrations & Graphics

With Ex-Out Illustrations and Graphics there is no need to use stock illustration websites.
Art & Imagery, Objects, People & Emotions, Education, Technology & Social – these are the categories where you will find more than 100 great illustrations that can be used in your next Figma project.
{{spacer-64}}
<span class="blog_subtitle-caps">11 / 20</span>
Avatar Illustration System

With this Illustration System, you can create your unique avatar. It has all the necessary components for it: Base, Ears, Ear Ring, Haircuts, Mouth, Eyes, Eyebrows, Nose, Glasses, Beard, etc.
Also, there are some samples from where you can get the inspiration. Start swapping around and enjoy the process of creating your avatar!
{{spacer-64}}
<span class="blog_subtitle-caps">10 / 20</span>
Smart Animate Tutorial

Smart Animate allows you to animate similar frames, providing smooth animation, exactly the kind you wanted to make yourself.
You can consider Figma frames as keyframes in the animation instead of artboards, so when you create states A and B (keyframes), Figma creates in-between frames for smooth animation. Duplicate the file to see how to prototype with Smart Animate or watch the tutorial here: https://www.youtube.com/watch?v=6Id4INKEwb8
{{spacer-64}}
<span class="blog_subtitle-caps">9 / 20</span>
Wireframe Kit

Another Kit to create wireframes in our list today – Wireframe Kit.
Complete with Alerts, Buttons, Cards, Chips, Dialogs, Tables, Tooltips and other components and UI controls. Page templates are also included.
{{spacer-64}}
<span class="blog_subtitle-caps">8 / 20</span>
Creatures

This kit is great for designing websites or apps for kids. Or you can use them to make your presentations more creative and funny. Also the Creatures can be useful if you want to represent them as viruses in the apps or website designs (yes, yet another reference to COVID-19).
The template has a very beautiful color palette – Gradients, Pastels, Solid & Neutral colors and a nice quantity of components to swap around. Mix and match your creatures and go wild with creativity!
{{spacer-64}}
<span class="blog_subtitle-caps">7 / 20</span>
U.S. Web Design System

This interesting design system will help you when you are at the very beginning of the design journey.
What can we single out here: a beautiful color palette and elegant Public Sans font that harmoniously complement each other.
Components: Accordions, Alerts, Buttons, Forms & Inputs, Search, Table, Sidenav, Tags, Banners, Headers, Footers. With this Kit you can design for desktop, tablet & mobile screens.
{{spacer-64}}
<span class="blog_subtitle-caps">6 / 20</span>
iOS Keyboards & Browser UI Kit

iOS Keyboards and iOS Browser UI Kit are two separate templates that we combined together because they serve the same purpose - to create interfaces for iOS.
iOS Keyboards is a great set of keyboards for iOS projects.
In this kit you will find high quality components for iPhone SE, 8, 8 Plus, iPhone X, iPad Mini to iPad Pro. And they are designed for portrait and landscape orientations. Also a new numeric keyboard for iPhones was added.
iOS Browser UI Kit represents a simple collection of status bars and toolbars for iPhone 8 and iPhone X for that you can use when designing for Safari and Google Chrome.
Both systems have light and dark modes.
{{spacer-64}}
<span class="blog_subtitle-caps">5 / 20</span>
Remote Design Sprinting

This great tool is very powerful when it comes to make a remote design sprint, and it's especially relevant during the COVID-19 crisis.
Remote Design Sprinting has a lot of great stuff: team exercises, sticky notes, flowcharts, slides to help you create your own assignments. All of these were inspired by the Remote Design framework.
{{spacer-64}}
<span class="blog_subtitle-caps">4 / 20</span>
Clarity Icons

We already talked about Clarity Design System UI Kit in our previous blog post. Today we want to cover the Icons. And here they are: almost 900 well-crafted solid and outlined icons at your disposal.
Charts, Commerce, Core, Essential, Media, Social, Technology, Text Editing, Travel! So many categories and icons inside them – and they are for free.
{{spacer-64}}
<span class="blog_subtitle-caps">3 / 20</span>
Bright Kit

Bright Kit is a fantastic template that will provide you with everything you need to design awesome websites. When you have such a wonderful tool at your fingertips as Bright Kit, it's no exaggeration to say that you can design a website within an hour.
Horizontal & Vertical Menus, Footers, Hero Sections, Testimonials Sections, Call to Action Sections, About Sections and lots more.
Download the package and check it out yourself.
{{spacer-64}}
<span class="blog_subtitle-caps">2 / 20</span>
Browk UI Kit

Anyone can use this amazing free Figma resource to boost the workflow and get things done as soon as possible.
Browk UI Kit has a lot of components, like: Avatars, Buttons, Badges, Context Menus, File Forms, Icons, Inputs, Tags, as well as Typography, Colors, Shadows, Grid and lots more.
And as the author claims, he will add more features to this kit every week. Great UI Kit and well deserved second place in our rating.
{{spacer-64}}
<span class="blog_subtitle-caps">BEST RESOURCE!</span>
Brainstorming Design System

These two resources are two separate projects, but we wanted to highlight them both in one position. Because when these systems are united - you have a powerful combo that you can use in your projects. That's why we decided to unite them and give them the first place! They will definitely help you save thousands of hours so that you could create beautiful designs in Figma.
Brainstorming Design System has 249 different styles, a big component library that includes 508 components, such as: buttons, calendars, dropdowns, forms, navigations, as well as 8 bonus mockup devices. It's all backed up with 6 different grids.
Brainstorming Table Design System is designed for people who are struggling hard to design tables in Figma. With this system you can enhance your workflow and design great tables of different types. This kit includes 289 different styles, 354 components and 15 tables, designed for demonstration purposes.
Definitely a must-have tool for your collection.
{{spacer-64}}
{{stars-conclusion}}
{{spacer-64}}
Conclusion
And that's it for today, friends! We hope you enjoyed the list and already chose what product you want to use in your projects. As always, make sure to check out premium and free design systems and templates at our store.
We hope you are staying safe out there! Still a lot of creative stuff to come, so stay tuned and #stayhome and #stayproductive ☕



.avif)






.avif)
.avif)

.avif)
.avif)



.avif)
.avif)




.jpg)

.avif)
.avif)
.avif)


.avif)






%20(1).avif)

%20(1).avif)
.avif)
.avif)



