Roman Kamushken
<span class="blog_big-paragraph">Welcome to the world of buttons UI design! In this blog post, I will cover buttons types, use cases, describe all the states, and provide some theming tips. This publication is powered up with tons of inspirational images to help you gather design ideas.</span>
Button – is a graphical user interface (GUI) element used to initiate an action or process. By having a distinctive visual appearance, buttons help to navigate users through an interface, execute commands, or to commit forms.
Designing buttons that work well requires taking into consideration the style, feedback, and accessibility. The design goal should be to make the them as intuitive as possible so the user can interact with Buttons seamlessly.
By the end of this post, you will have a better understanding of buttons UI design process and how to create user-friendly controls which are aesthetically pleasing.
So let's get started!
{{spacer-64}}
Button of the Month
Tactile controls improve usability

A button like this works because it delivers clarity, feedback, and usability: three cornerstones of effective UI design. Its shape, size, and styling communicate immediately that it is interactive. Compared to flat or poorly distinguished controls, a button with clear depth, contrast, and simple but bold labeling reduces the chance that a user misses or mis‑clicks it.
Proven by real study
Large, well‑defined touch targets are supported by research. For example, a recent usability study showed that increasing button size on touchscreens directly improves task completion time, reduces error rates, and increases subjective satisfaction.
Moreover, the psychology of visual appeal plays a role. According to the so‑called “aesthetic‑usability” effect, visually appealing controls are often judged by users as more usable (even when functionality remains the same).
Users like fancy buttons
When such buttons are used in real products: with sufficient padding, clear states (hover, pressed, disabled), readable labels - the result is interfaces that feel reliable, reduce hesitation, and guide users smoothly through actions. That directly impacts metrics such as conversion rates, task success, and overall satisfaction.
For any UI, especially mobile or touch‑first, prioritizing tactile and clearly defined controls remains a strong foundation for usability and user trust.
{{spacer-64}}
Buttons Anatomy
States
States are important for providing feedback to users about the current status of a button. By providing visual cues, users can quickly and easily identify the purpose and state of a control, and interact with it accordingly.
- Default: This is the idle state of a button. It is usually displayed in its normal appearance and can be used to initiate an action.
- Hover: A state activates when the user moves the cursor over the button. It is usually shown with a different BG, to indicate the button can be interacted with.
- Active: Refers to the appearance of a button when it is interacted with by a user. When active, the button usually turns brighter or darker to distinguish clearly.
- Focused: When a user clicks a button, it is toggling to be in an "active" state. This is usually shown by a bold outline to indicate that the button is in use.
- Disabled: A state of a button when it is not currently available for interaction. Mainly displayed with a shaded appearance and the button cannot be clicked.
- Loading: Used when a button is in the process of performing an action. Such a button contains a spinning loading icon, to indicate the loading state.
{{spacer-16}}

{{spacer-64}}
Button shadows

Adding a shadow to a button when designing an app helps to create visual hierarchy and focus. It is a way to make the element stand out from the rest of the elements on the page and draw the user's attention.
In Material Design, shadows are used to indicate the elevation levels of the different components. Higher button elevation levels mean a stronger shadow, while lower elevation levels have a weaker shadow. This helps to indicate which element is the most important one.
{{spacer-24}}
Buttons inspiration
{{image-gallery-1}}
{{spacer-64}}
Icons usage

Icons inside of buttons can be used to help quickly communicate what action the element will take. They can be used to help users quickly and easily identify what will happen when they click on the button.
For an instance: left icons are typically used to indicate a "back" or "previous" action, while right icons are utilized for moving "forward" or "next".
Icons can indicate a change in state when a button is clicked. For example, a "play/pause" icon demonstrates whether a video is in play or paused mode. Either, the icon can be changed dynamically to a "checkbox" to reflect the state of completion.
{{spacer-64}}
Icon button
The purpose of using buttons with only an icon is to provide an easily accessible way to trigger a common and distinct in-app flow. For example, in Material Design, a Floating Action Button (FAB) is used to quickly initiate a primary action on a page.
FABs are typically a circle or square that is placed in a prominent location to make it stand out on the page. When clicked, it will typically trigger a frequent to use action such as creating a new item or initiating a new process, user flow, etc.
{{spacer-16}}

{{spacer-64}}
Buttons Theming
Styles
By using different styles of buttons, UI designers can communicate different messages to in-app users and create an intuitive flow through the user interface. There are four different kinds of buttons that you should know about:
- Text Only or Link Button: Is simply text-based, without any visual elements. Use for actions that don't require full attention, such as "Cancel" or "Done".
- Contained or Filled Button: Is typically filled in with a solid color and can contain a text label, an icon, or both. They usually indicate an important action, such as "Submit" or "Save".
- Outlined or Ghost Button: is similar to contained BTN, but is outlined with a color or a border. Utilize it to indicate a lower-priority action or a secondary option.
- Shaded or Tint Button: has a half-transparent color overlay. This type is used to indicate a less important action when placed together with Contained Button.
{{spacer-16}}

{{spacer-64}}
Corner radius
By varying a radius from 0px to 99px you can go from Square Button up to Pill Button
The corner radius of a button in UI design affects the visual appearance of the element, as well as the user's perception of the interface. By varying a radius from 0px to 99px you can go from Square Button up to Pill Button:
- 0px radius will create a sharp, angular look that is more suitable for an enterprise interface. This will help create a clean, minimal design that is easy to percept.
- 8px radius adds a bit of visual interest to the button and allows it to stand out from the other components. Thus, for users it's easier to find and interact with the button.
- 16px radius creates a more rounded, organic style that is softer and more welcoming. This is a great option for buttons that are intended for common actions.
- 99px+ radius creates a very rounded, circular look that is often used for buttons that are meant to be eye-catching. Such a Pill button highlights among the other UI bits and encourages users to interact.
{{spacer-64}}
Inner shadow

By adding a subtle inner shadow to a button, it can make the component appear to be more 3-dimensional and tactile. This can make the element more visually engaging and interactive to a the user.
Inner shadow is a great way to add depth and dimension especially in dark themes, making the whole product experience smooth and enjoyable.
Such a visual trick embedded into a button provides a subtle visual cue to the user, indicating that this UI element is clickable.
{{spacer-64}}
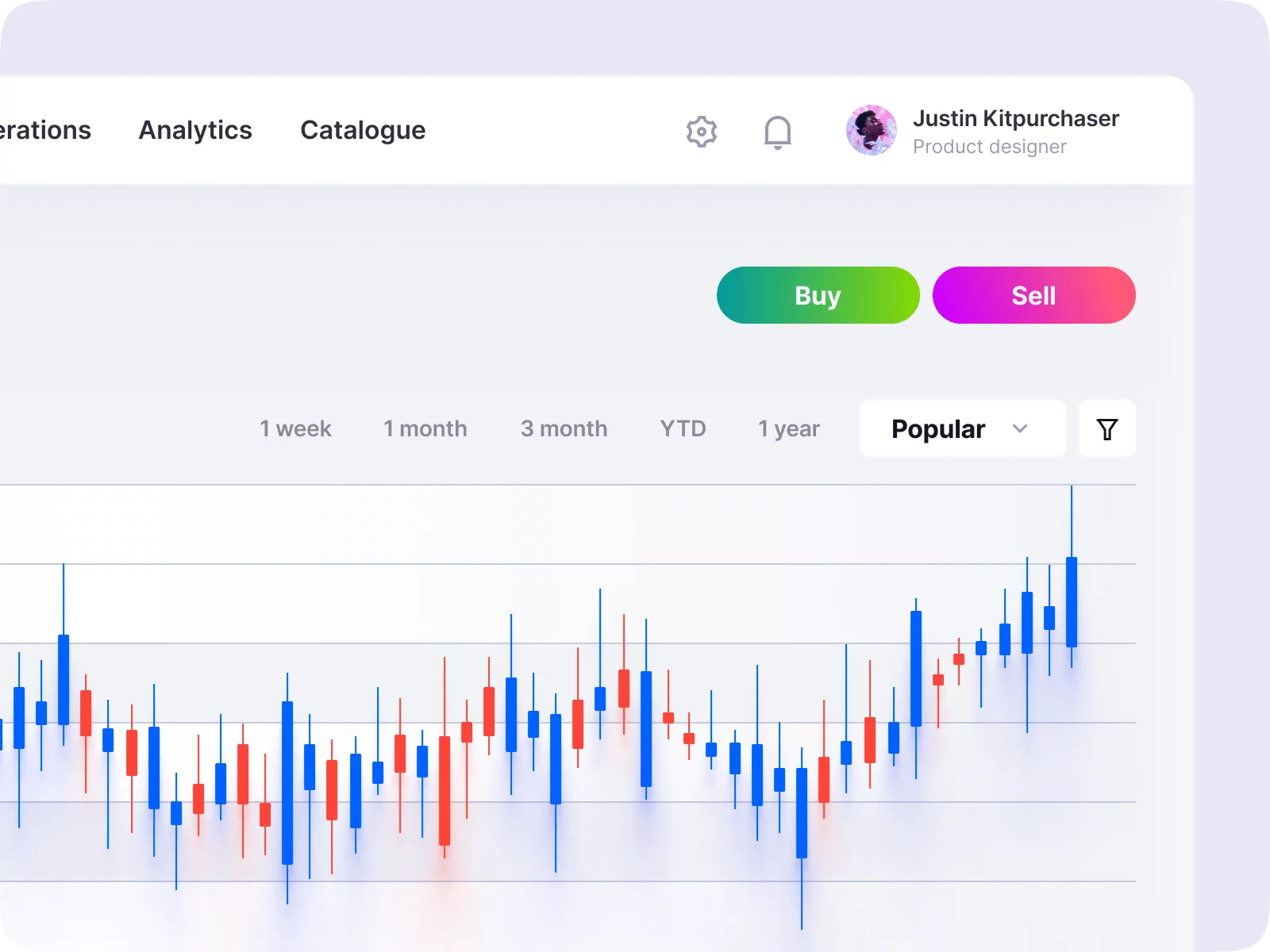
Gradients
Gradients are often used to create visual continuity with important elements in the UI, providing cohesion. By adding a gradient to the button background, a designer can help create a sense of movement and direction in an app, maintain a visual cue to the user.
Used properly and consistently, gradients can help create a visually pleasing and brandy theme for a button UI design.
{{spacer-16}}

{{spacer-64}}
Buttons Inspiration
{{image-gallery-2}}
{{spacer-64}}
UX & Usability
Accessibility
A button should be designed to be accessible to all users, regardless of their physical or mental abilities. Accessibility aspects to consider when designing a button include:
- Size of the button should be large enough to be easily located and interacted with using a finger or a pointing device.
- Contrast between the text and background colors should be clear and easy to read for users with various visual impairments.
- Labeling should be clear, concise, and descriptive so that anyone can understand what the button does.
- Keyboard. The button should be keyboard accessible so users can use hot keys to interact with it.
- Focus indicator should be utilized when the button is activated to easily identify the triggered element.
- Sound might be assigned to the button when a user initiates a tap/click to additionally notify when a control is triggered.
- Touch spot of the button should be enough to sustain a clear interaction on any kind of touchscreens.
{{spacer-64}}
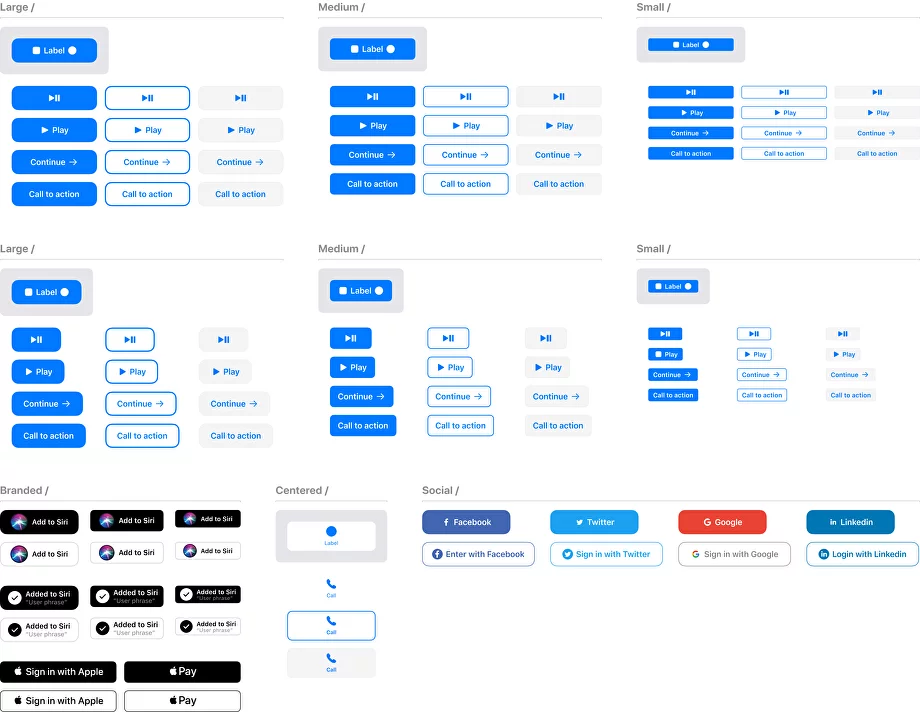
Buttons size

The size of a button in UI design is important because it affects its usability and summarized user experience. Using different sizes allows designers to emphasize different actions, guide users' attention, and create a better in-app flow.
- Small buttons are often used to indicate actions that are secondary, as they are less visually prominent and easier to fit in a smaller area.
- Medium buttons are the most commonly used button size. They are a good balance between visibility and space-saving, and are often used for default actions.
- Large buttons to emphasize the importance of an action. They are more visible and eye-catching; great for drawing attention to a key activity.
- XL buttons to draw max attention. They are the most visually prominent and are great for guiding users' sight and focus on what's matter most for a business.
{{spacer-64}}
Loading state

Using a loading icon for a Button in UI design is a convenient way to indicate that the action requested is being processed.
Loading state provides an indication that the app is working in response to the user's click and can prevent confusion. The user knows not to take any further action until the loading icon disappears.
Furthermore, it is a great way to add a sense of progress and assurance that the user's request is executed.
{{spacer-64}}
Split button

Split button is the UI control utilized to offer two or more distinct actions within a single item. It combines the functionality of a button and a drop-down menu.
Split buttons are used in situations where a user needs to perform two, or more distinct tasks related to a single action, for example opening a file and then editing it. This type of component fits will when there are multiple actions that can be taken within a single control.
{{spacer-64}}
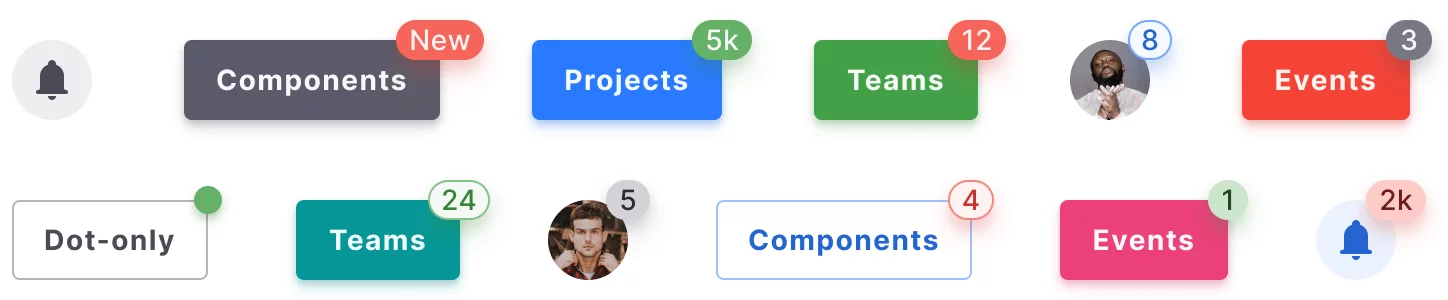
Button with Badge
A notification badge placed over a button in UI design is a user-friendly way to attract a sight to an action or item that requires a user's attention. Used to highlight the importance of new events, available updates, or a reminder.
When a badge pops in, it clearly indicates that an action needs to be taken, and it encourages the user to take the necessary action.

{{spacer-64}}
Buttons priority
Primary and secondary buttons are often used together in app design to provide a visual hierarchy. By implementing such an approach, you help your users to quickly identify and understand which action is most important.
Primary buttons are used to indicate the main action the user should take. They are usually more prominent and colored differently to stand out.
Secondary buttons are used for less important functions, e.g "Cancel" or "Help." Placed together with primary, secondary buttons should be less visible to indicate their lower importance.
By using different background fill, transparency and border, primary and secondary buttons as a combination can help users quickly identify the most valuable action they need to take on a page, or application.
{{image-gallery-3}}
{{spacer-64}}
Button Group

Button Groups are used in UI design to compound a series of related actions together in a single component. It gives users a way to easily switch between different conditions, and provides a visual indication of which option is currently active.
Button Groups are often used to group navigation controls, or to provide users with a way to switch between different modes, or filter anything within an app section.
{{spacer-64}}
Speed Dial

Speed Dial is a complex UI component used to quickly access commonly used app functions. Typically, it's a FAB with a list of predetermined and collapsed actions that appear when the button is tapped.
Commonly used to quickly access frequently used functions without the need to navigate through the traditional menu structure, and to perform unnecessary clicks.
{{spacer-64}}
{{stars-conclusion}}
{{spacer-64}}
Conclusion
Designing an effective button requires a balance between aesthetics, usability, and functionality. A button should be easy to identify, have a clear purpose, and be visually appealing. Consider utilizing the size, shape, color, and shadow to create an intuitive and successful design for a Button.
{{spacer-64}}
Buttons inspiration
{{image-gallery-4}}



.avif)






.avif)
.avif)

.avif)
.avif)



.avif)
.avif)




.avif)

.avif)
.avif)
.avif)


.avif)






%20(1).avif)

%20(1).avif)
.avif)
.avif)





















.avif)
.avif)
.avif)
.avif)
.avif)
.avif)





















.avif)