Roman Kamushken
Avatars, also called userpics or profile pictures, are one of the most recognizable UI components across applications.
They provide identity, personalization, and a sense of human connection. Whether you design chat applications, dashboards, social feeds, or productivity tools, you will need an avatar system that is scalable, accessible, and consistent.
This tutorial covers the full anatomy of avatars, their possible states, interaction patterns, and usability tips. We will also walk through grouped avatars, selection flows, and how avatars behave inside profile or header templates. To illustrate each concept, we include 18 images with practical examples.
Anatomy of an avatar
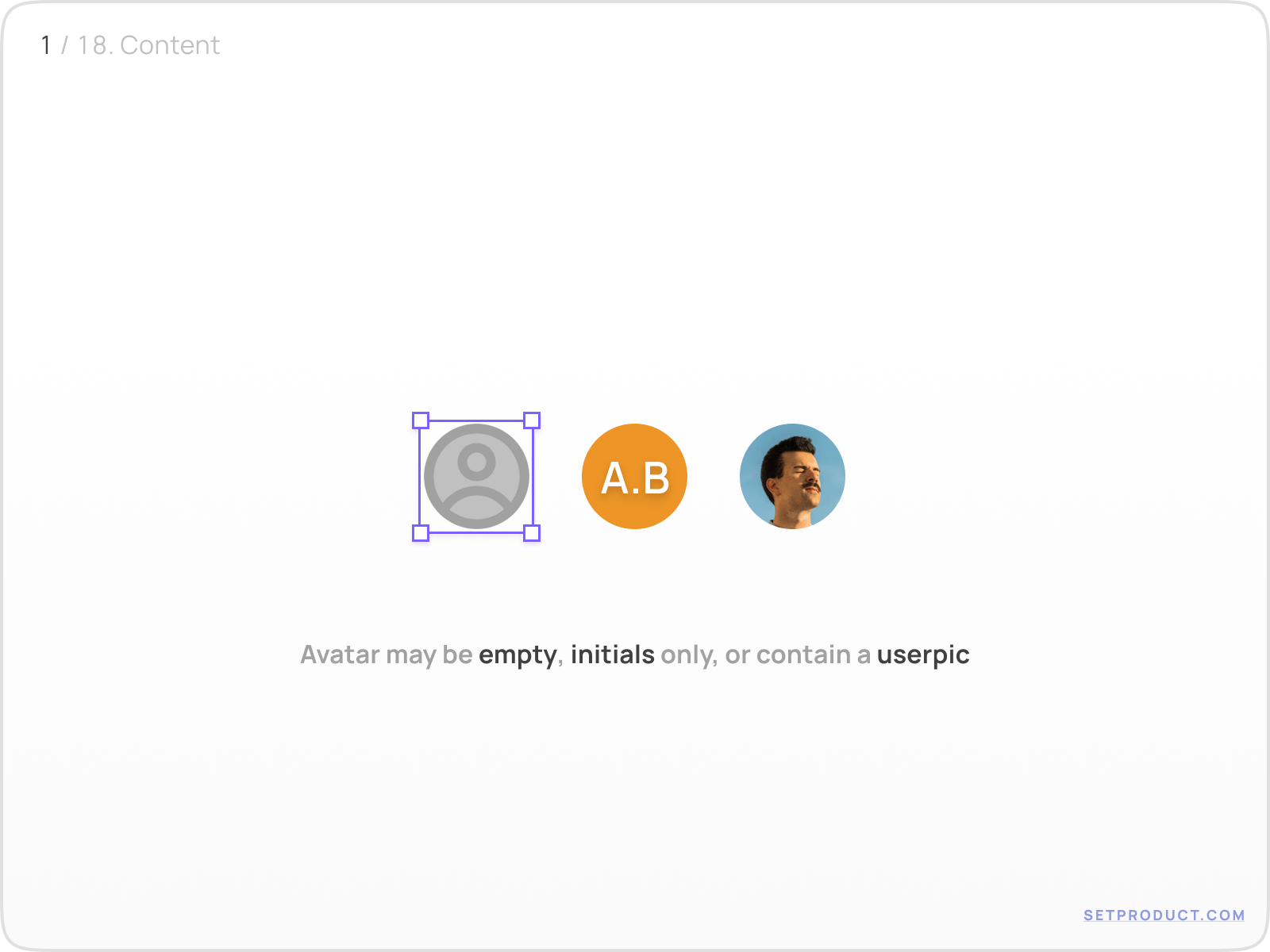
Every avatar starts from the same foundation: a circular or squared container representing a user. Three main variations are common:
- Empty placeholder — when no profile picture is available.
- Initials only — usually derived from the user’s name.
- Photographic userpic — the actual uploaded profile picture.

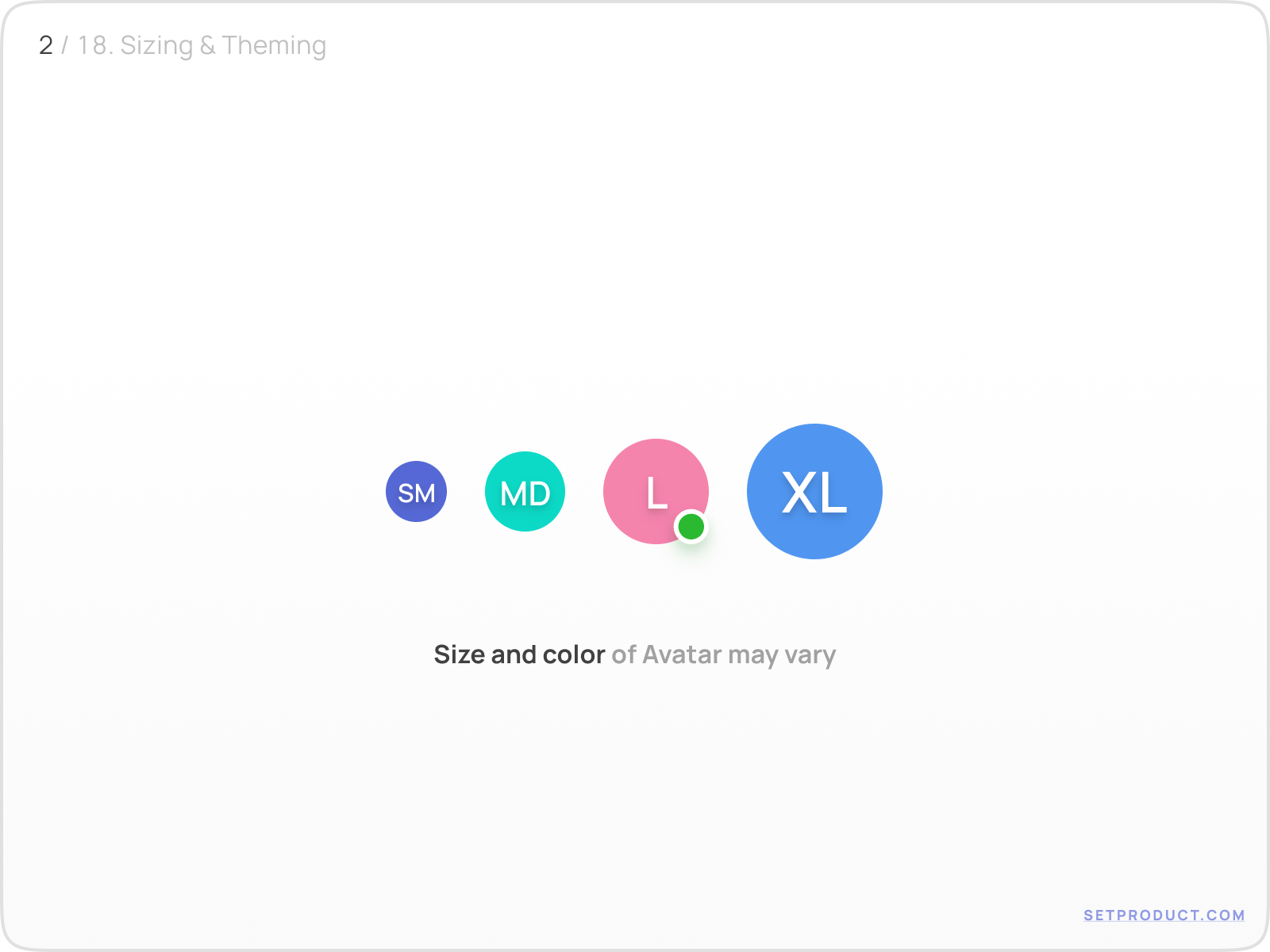
Sizing and theming are critical. Small avatars are useful for dense lists, while larger ones work in profile headers or cards. Color backgrounds can help differentiate system-generated avatars (initials) from user-uploaded photos.
{{spacer-16}}

A well-designed avatar system is flexible enough to adapt across all these contexts without breaking consistency.
{{spacer-16}}
Avatar states and indicators
Avatars become meaningful when they show dynamic states. Designers often add small, secondary UI elements that overlay the avatar and communicate context.
The most common patterns include:
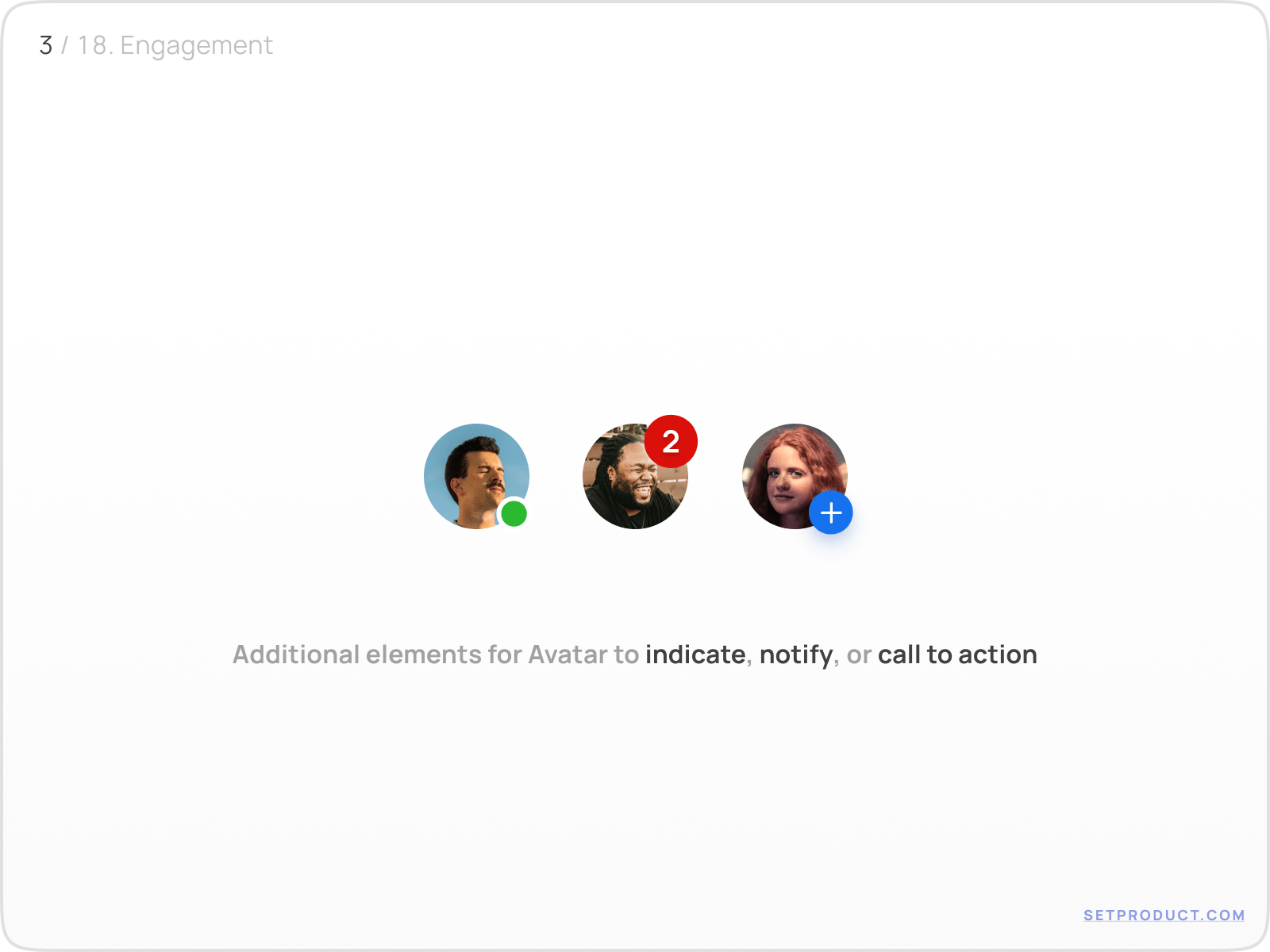
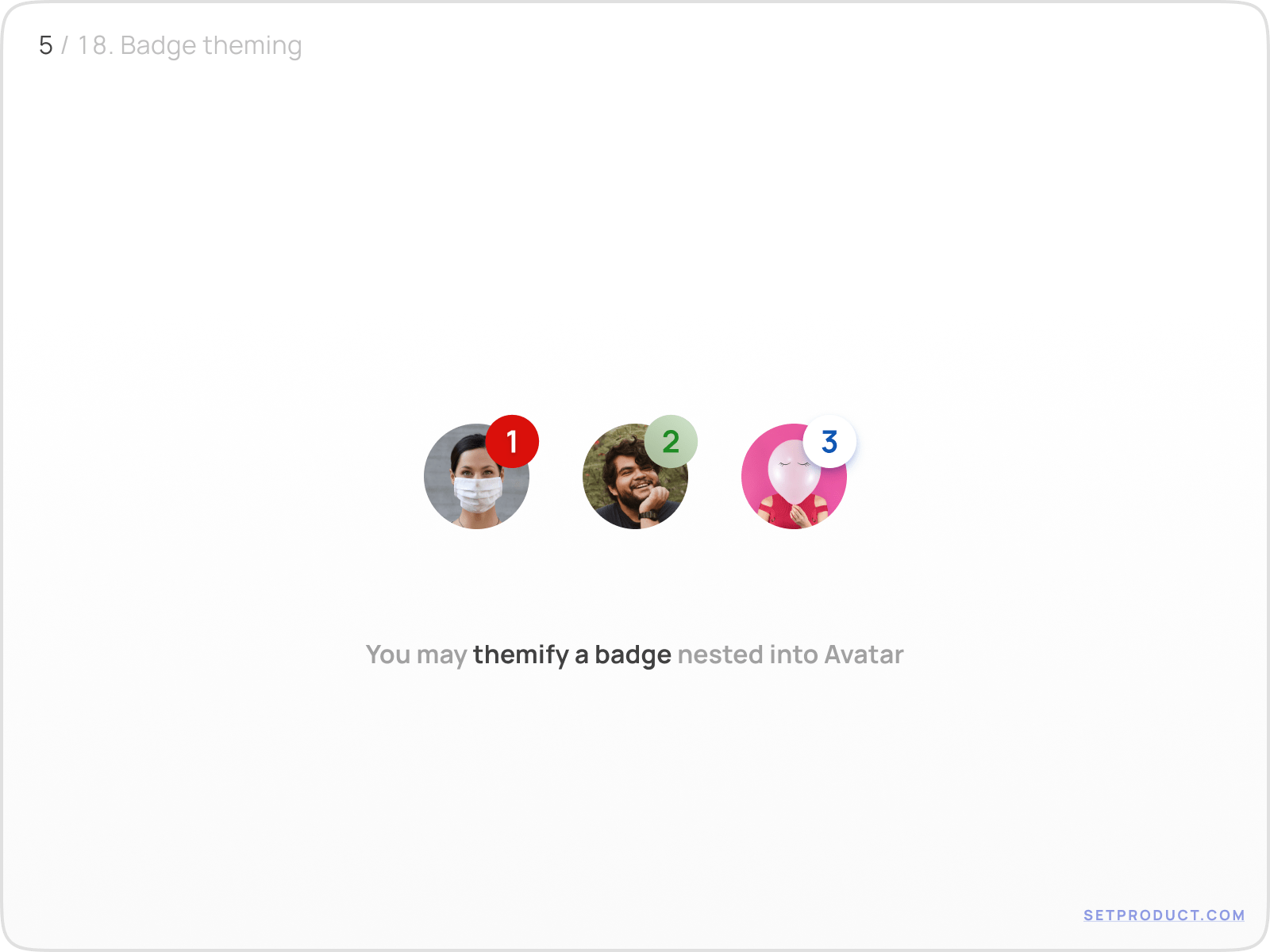
Engagement and notifications → small dots, counters, or “plus” icons to invite interaction.

{{spacer-16}}
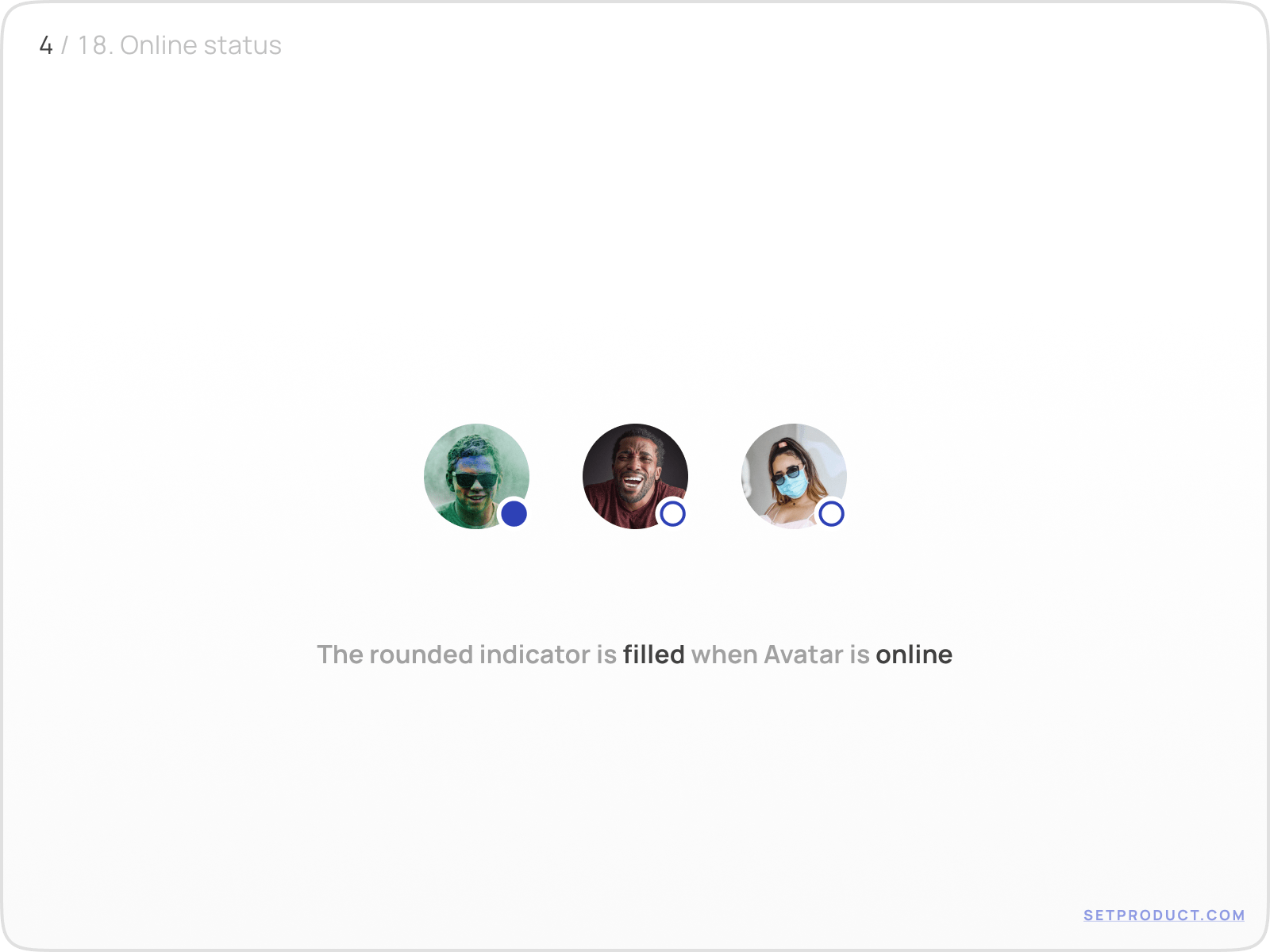
Online presence → a filled indicator that shows whether the user is currently active.

{{spacer-16}}
Badge counters → numeric values for unread messages or pending actions.

{{spacer-16}}
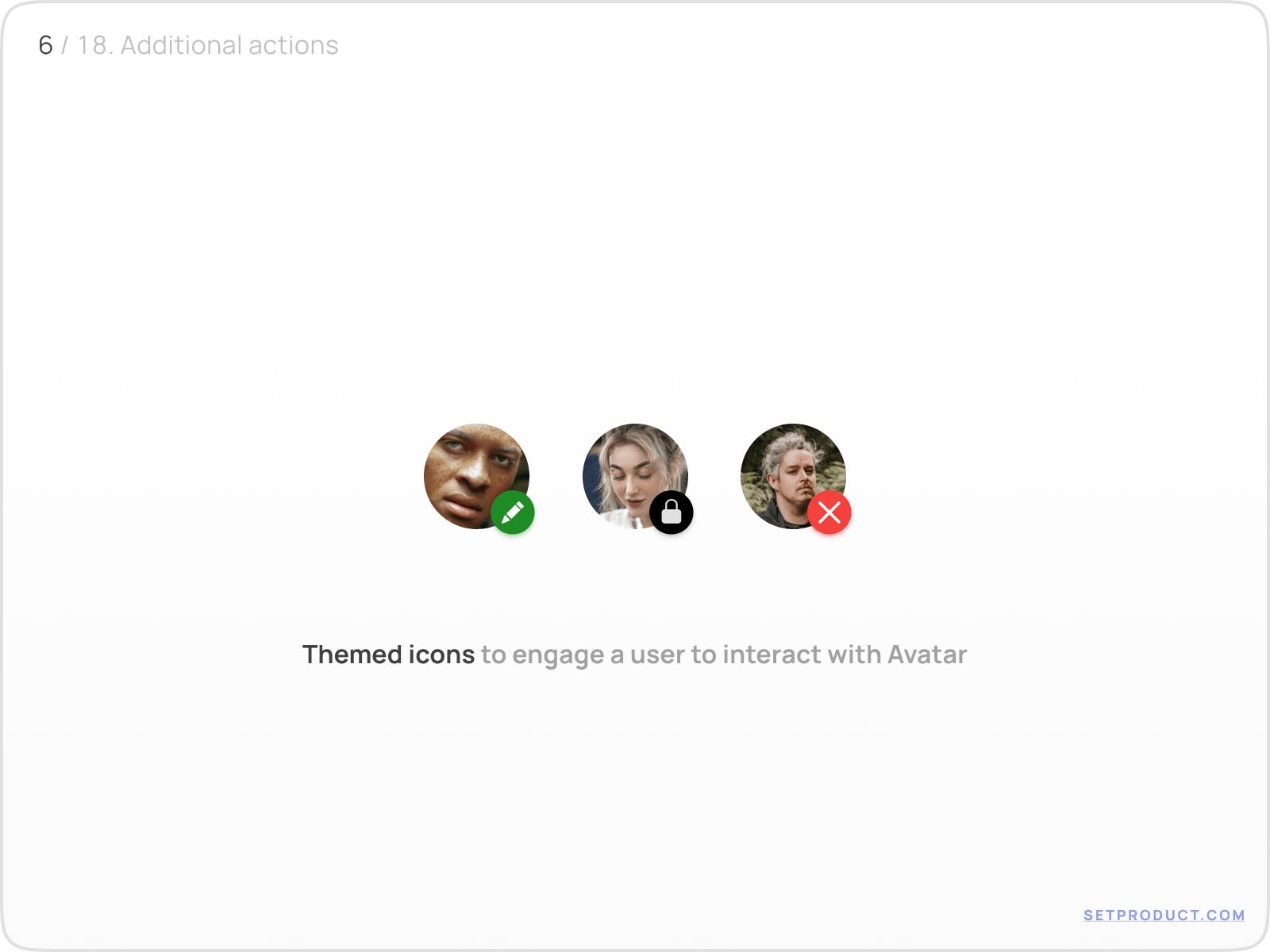
Action icons → edit, block, or remove buttons anchored to the avatar.

Overlay elements must remain visually distinct but not overpower the main photo. If you want to dive deeper into badge behaviors, check our full article on Badge UI design
{{spacer-16}}
Captions and contextual data
Avatars rarely exist alone. They are often paired with labels, names, or status messages to provide context.
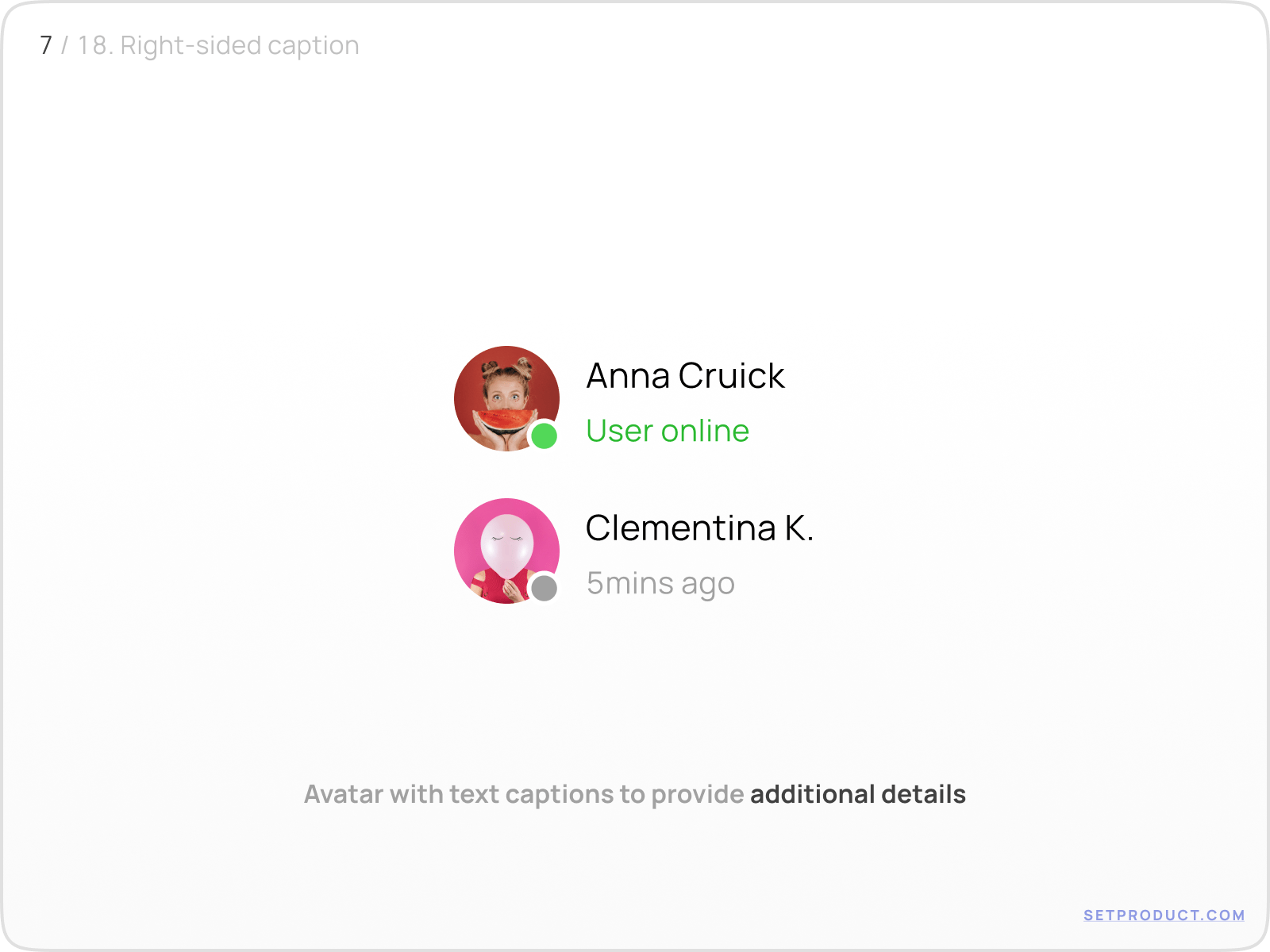
Right-aligned captions allow users to quickly scan lists of people.

{{spacer-16}}
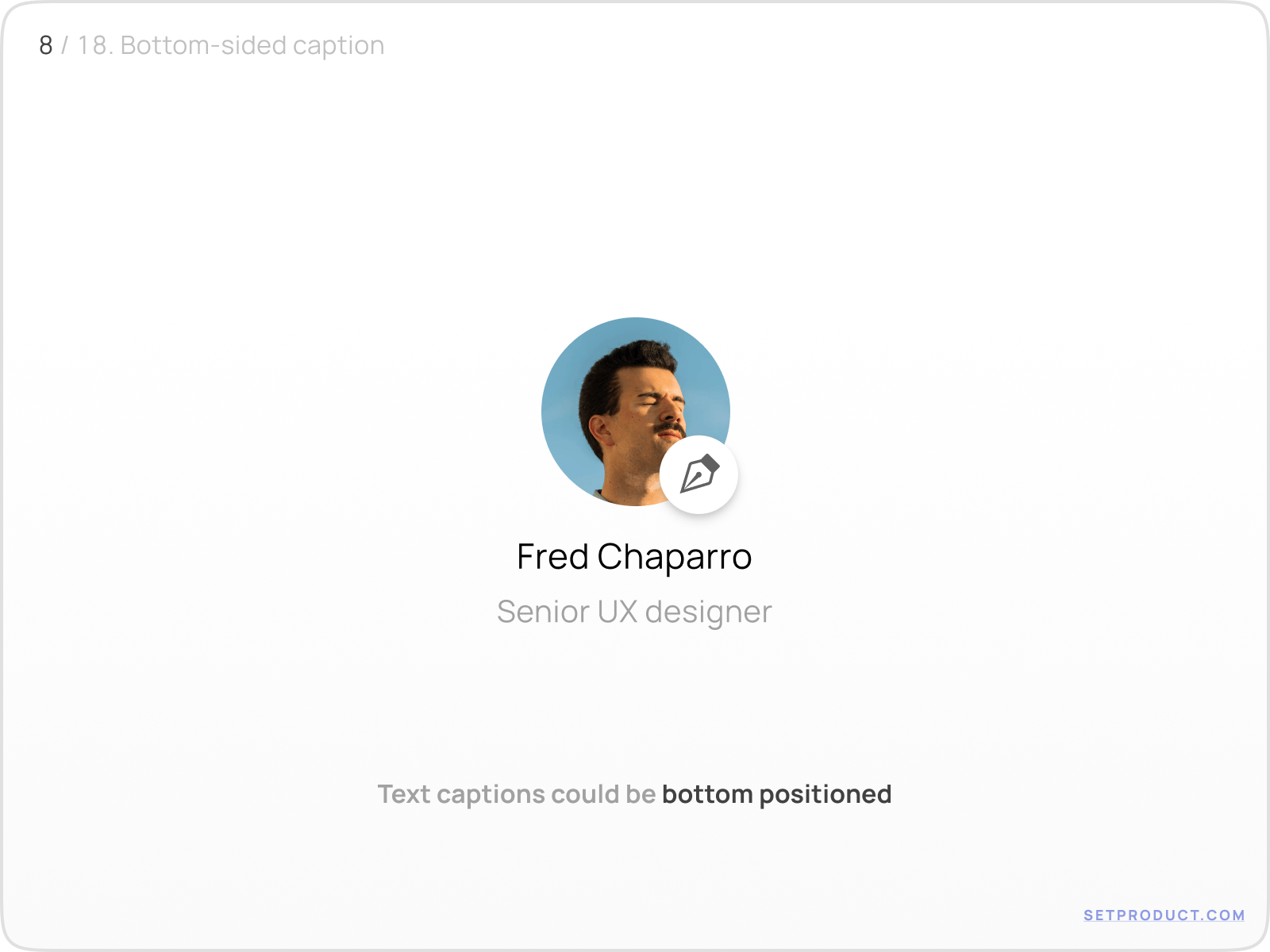
Bottom-aligned captions work better in profile cards or dashboard widgets.

{{spacer-16}}
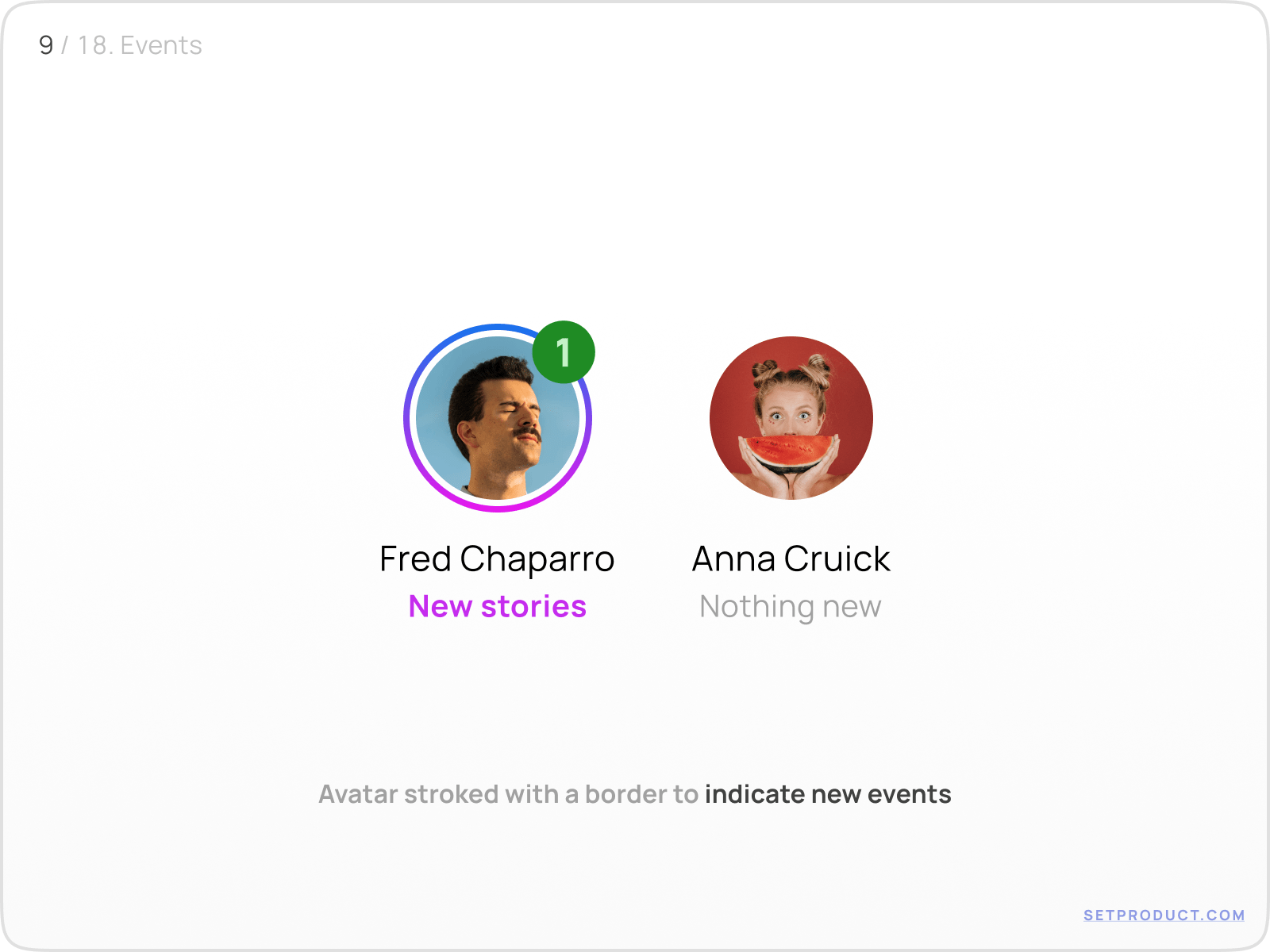
Event states are another common extension. A colored border can indicate new stories or temporary events associated with a user.

{{spacer-16}}
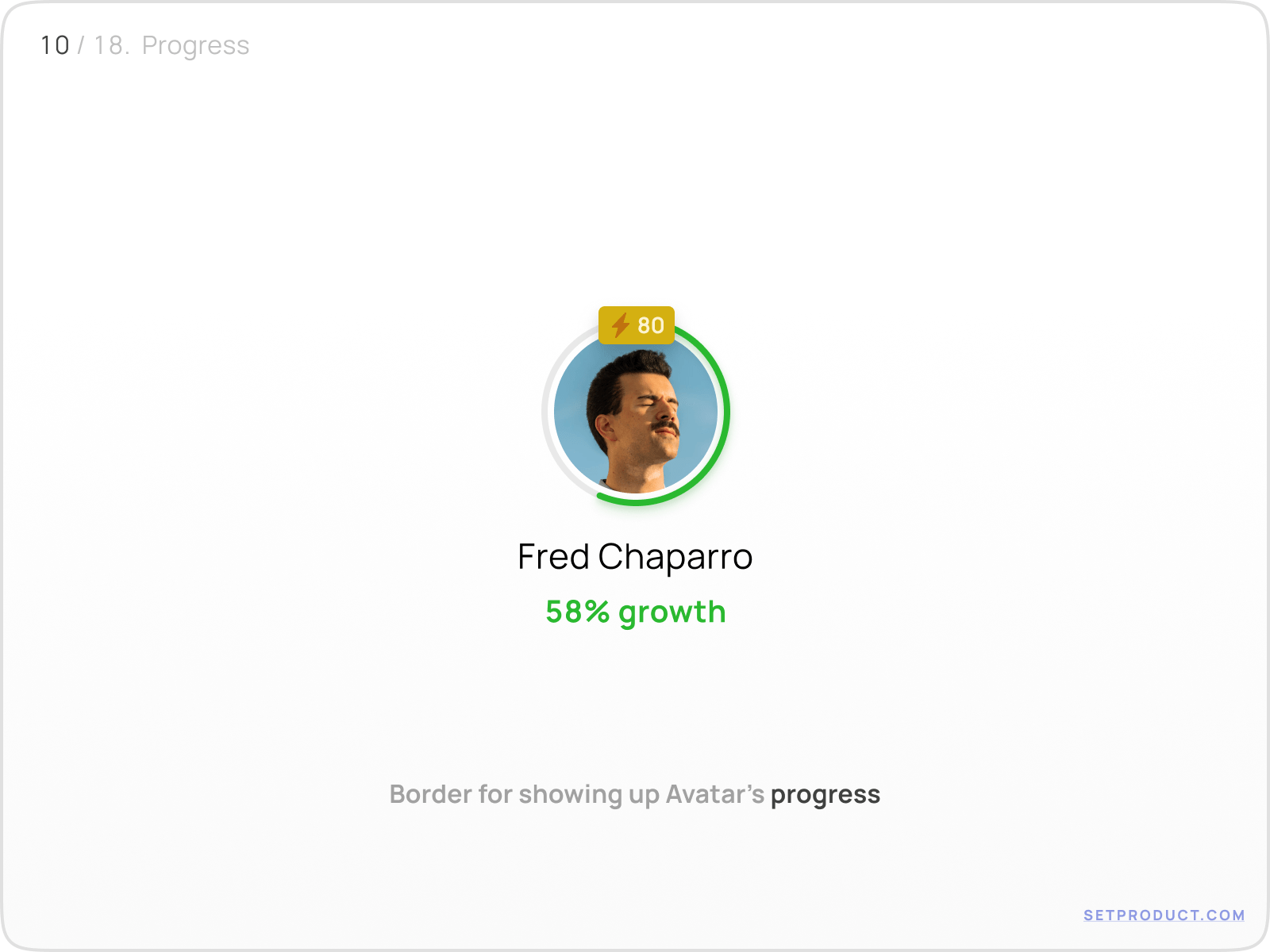
In performance dashboards or gamified environments, avatars may visualize progress with border indicators or energy levels.

This combination of avatar + contextual label allows the userpic to operate as both an identity marker and a status container.
{{spacer-16}}
Selection states and actions
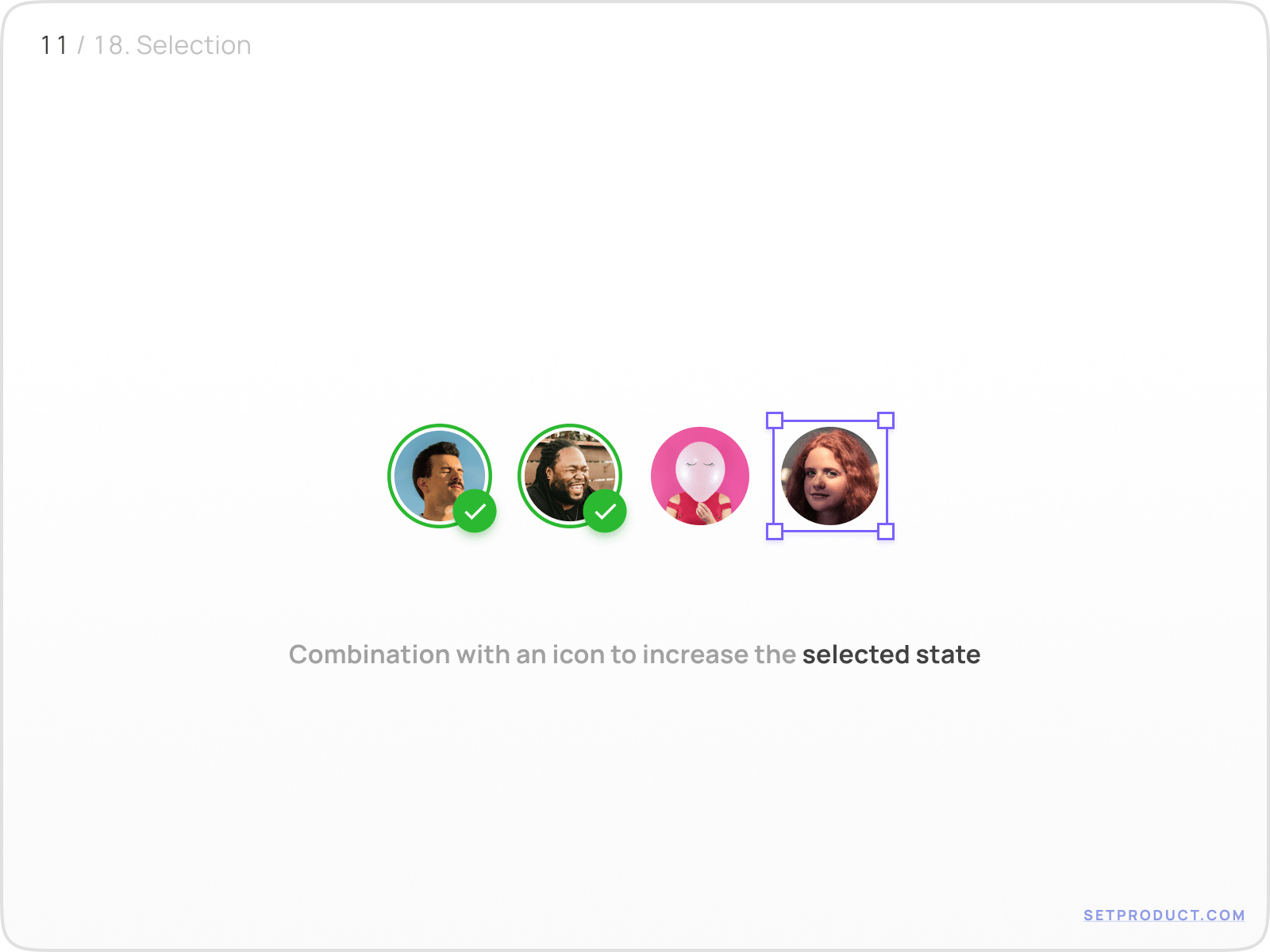
Avatars are also used in multi-select flows, such as choosing recipients, assigning team members, or adding participants to a chat. In these cases, avatars adopt interactive states:
- A checkmark overlay to confirm selection.

{{spacer-16}}
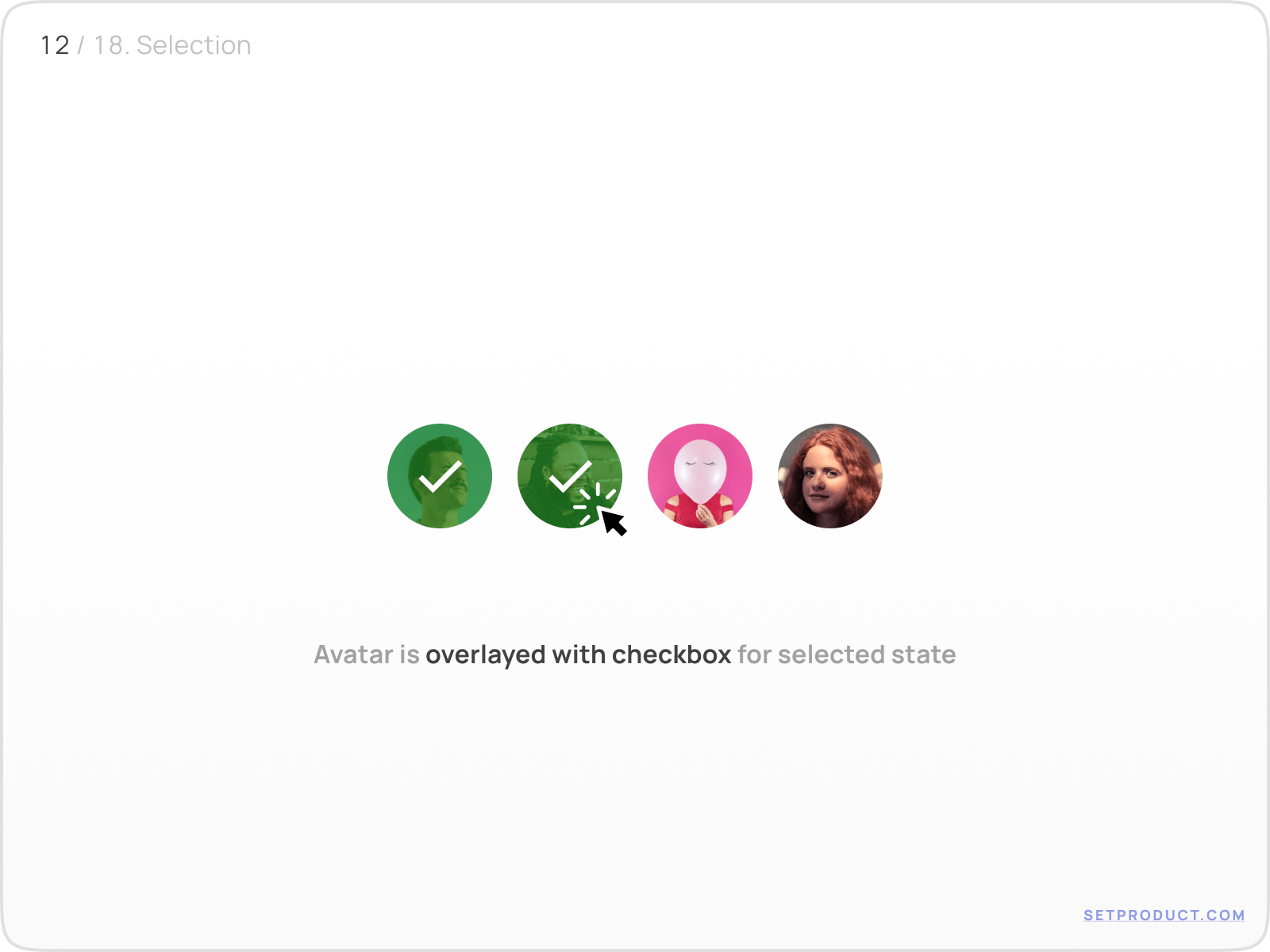
- A checkbox pattern fully overlayed on the avatar.

Designers should ensure these states are accessible, with sufficient contrast and clear affordances.
The difference between selected and non-selected states must be immediately recognizable.
{{spacer-16}}
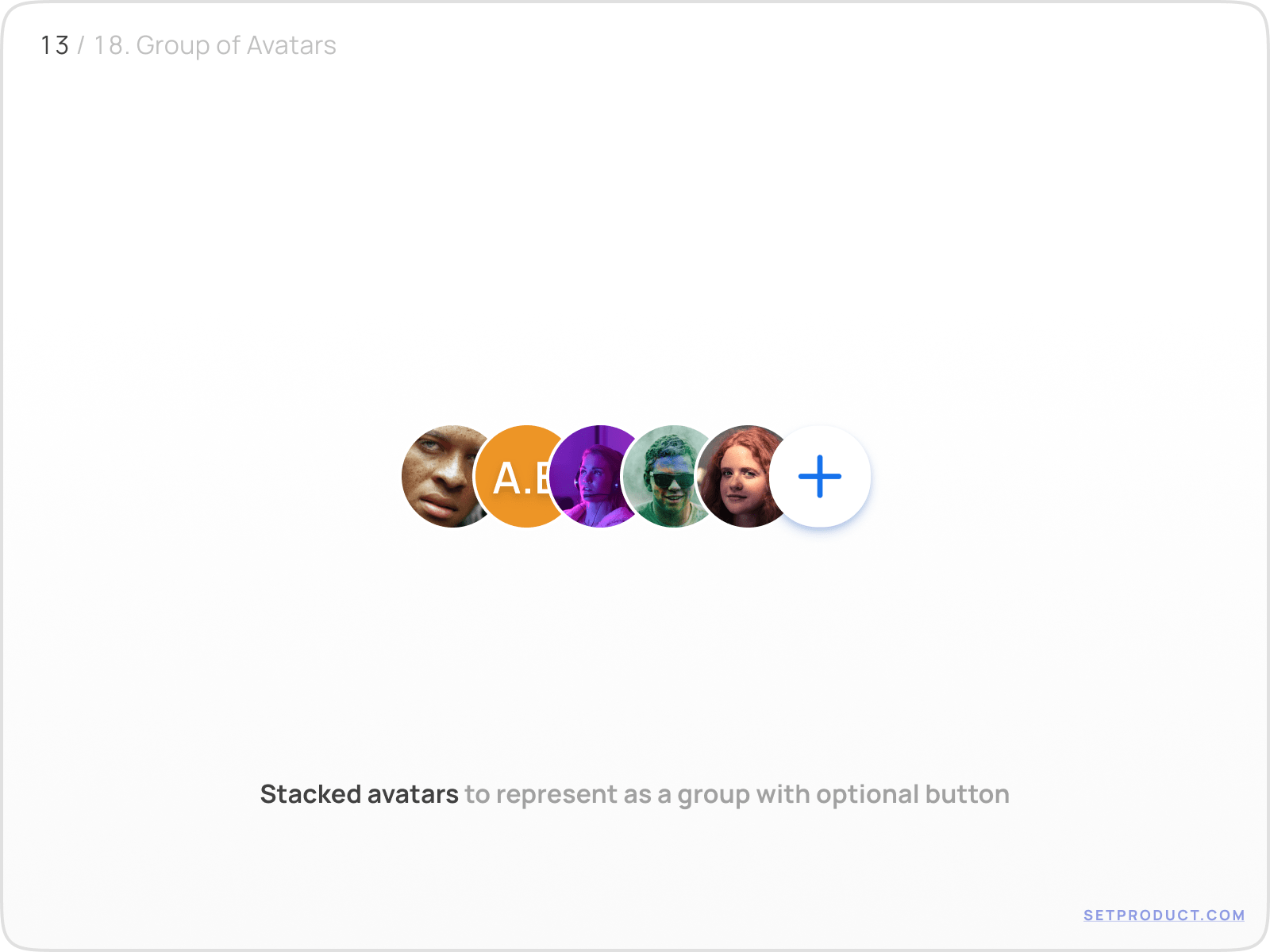
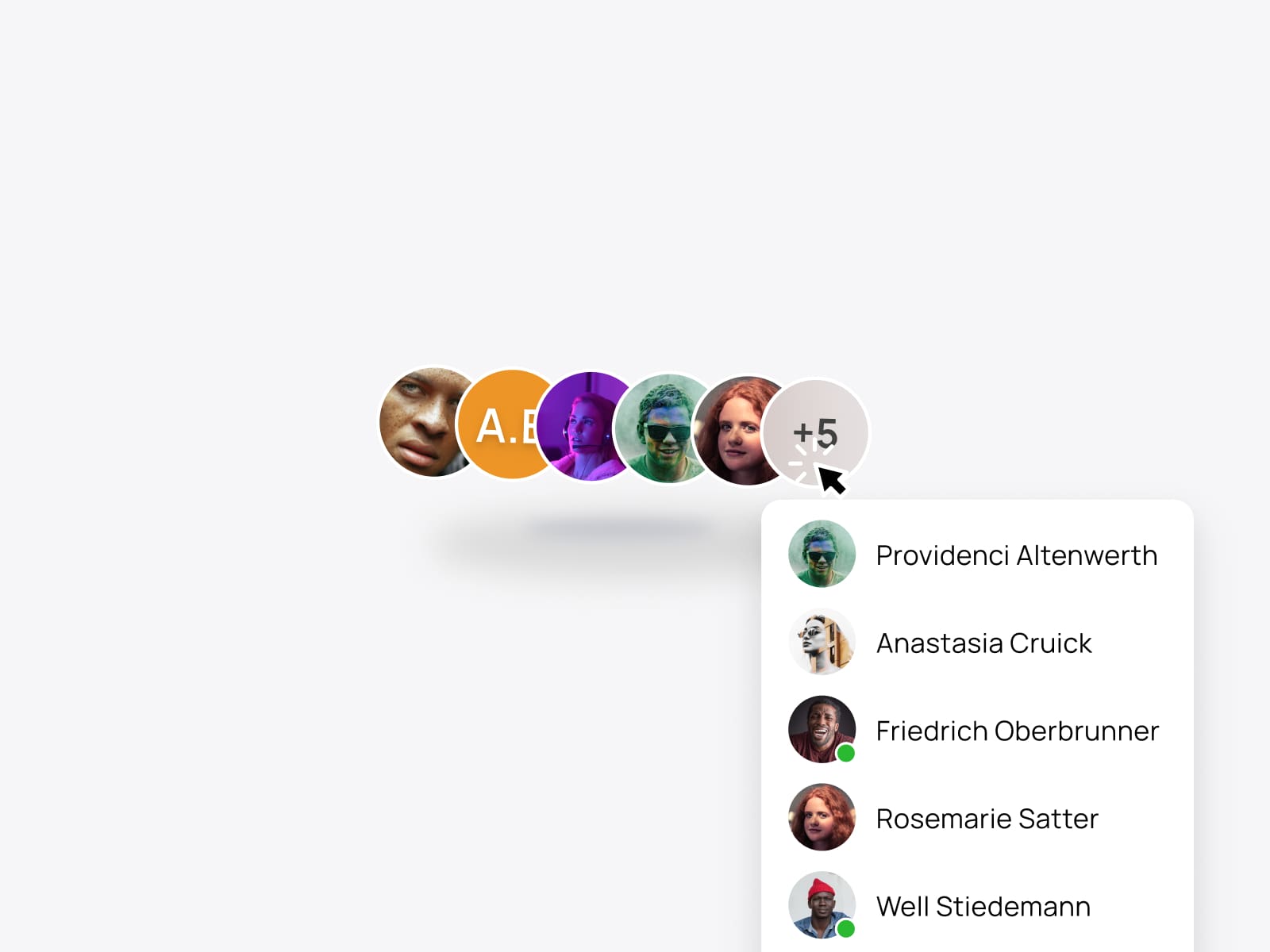
Grouped avatars
When representing multiple people at once, avatars are usually stacked in a row. This creates a compact visualization of groups or teams.

{{spacer-16}}
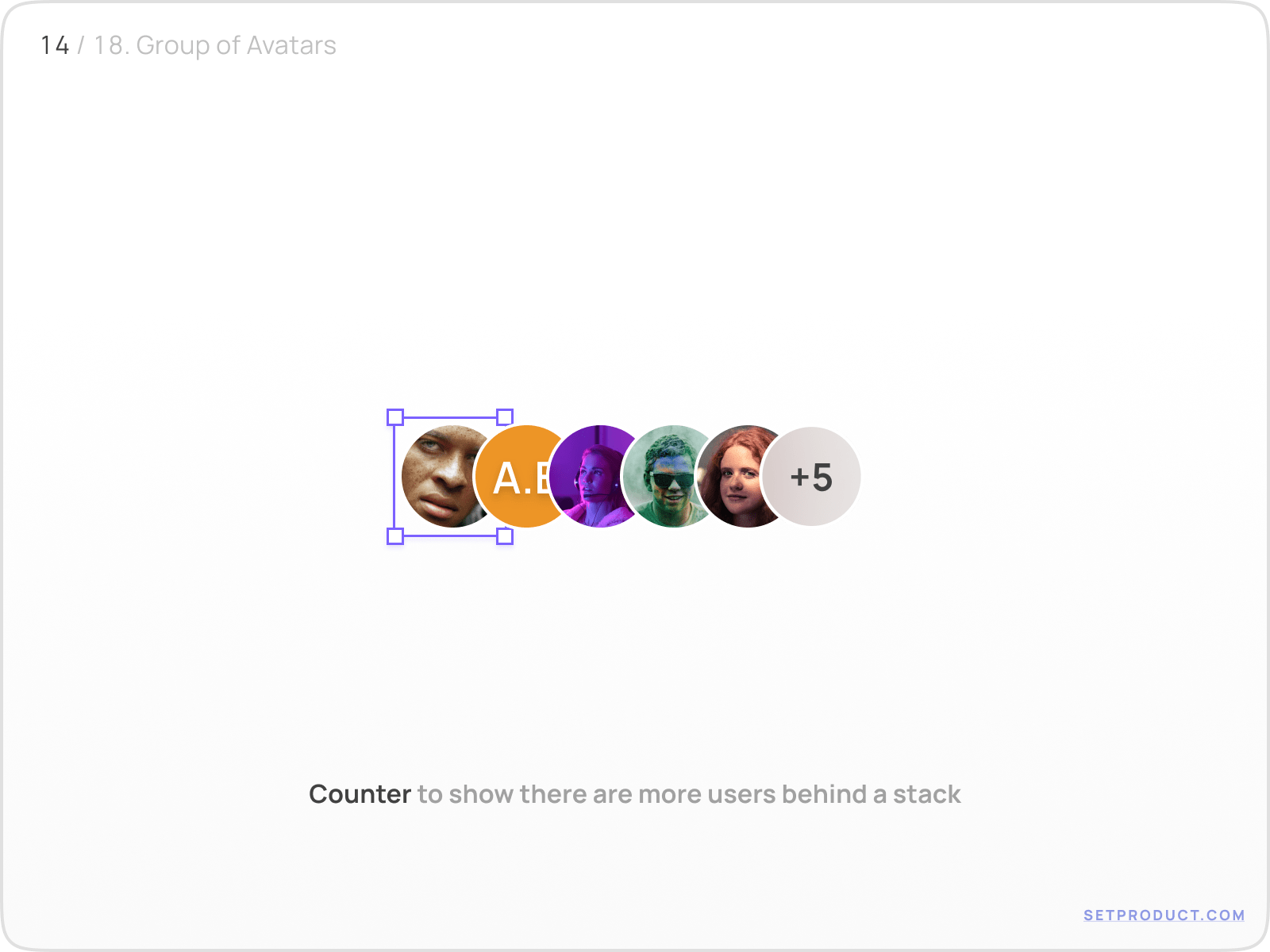
If the group exceeds a certain number, a counter avatar indicates hidden participants.

{{spacer-16}}
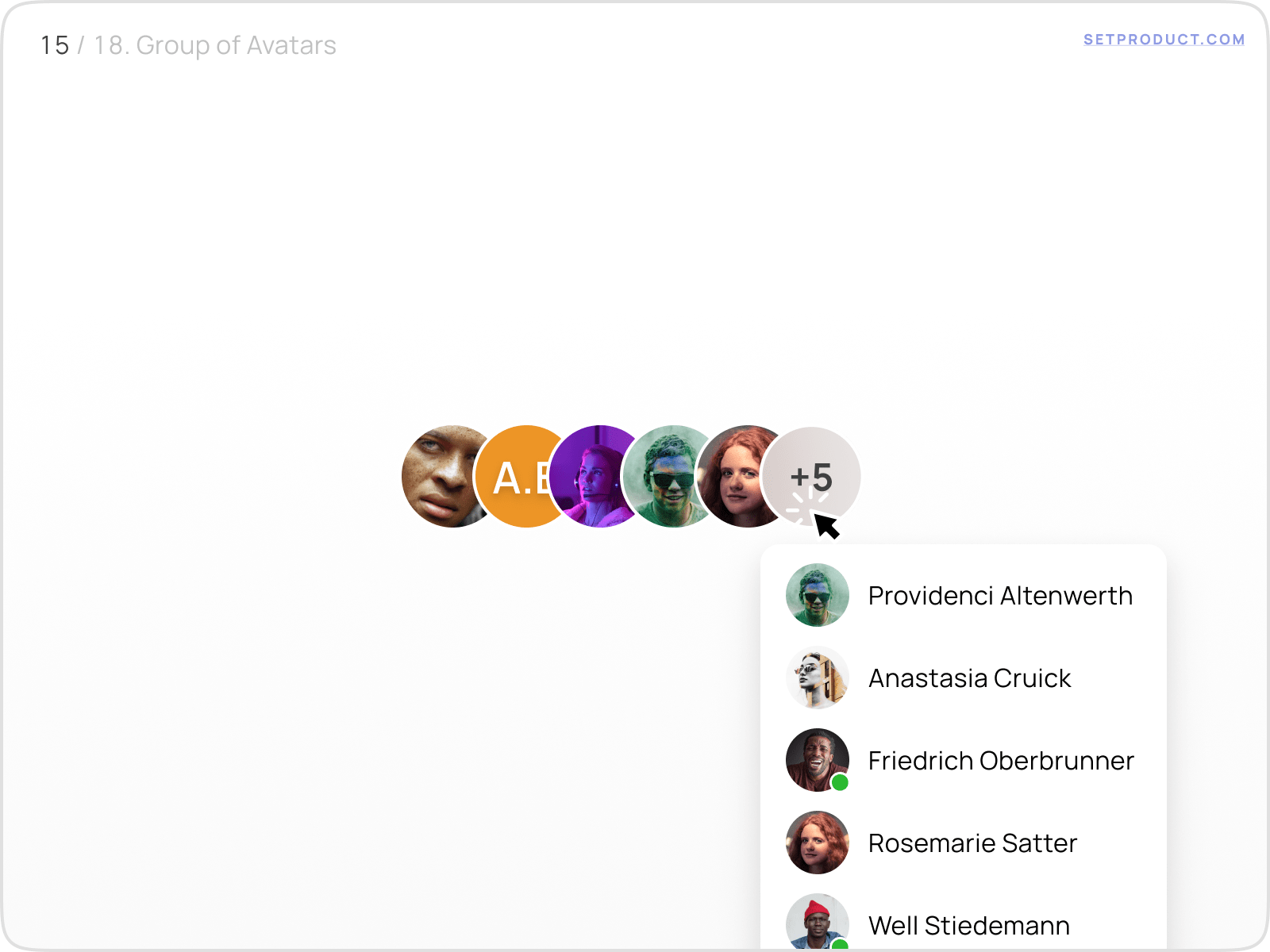
Counters can be interactive, revealing the full list on click or hover.

{{spacer-16}}
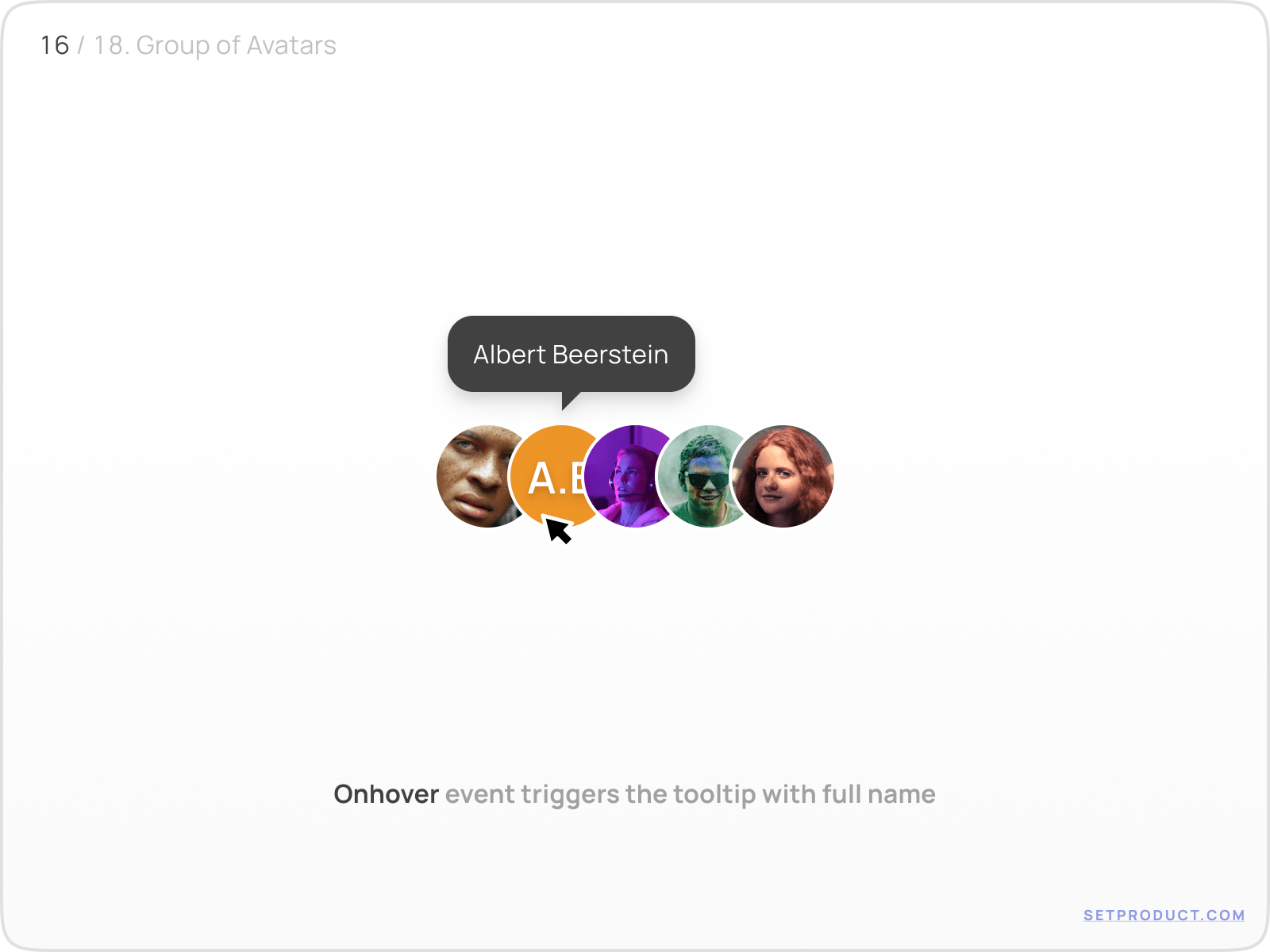
Tooltips are often added on hover, showing the full user name for clarity.

This grouped avatar pattern is especially common in collaboration apps, where quick recognition of team members is essential. To see how avatars integrate into full profile modules, explore our User profile templates
{{spacer-16}}
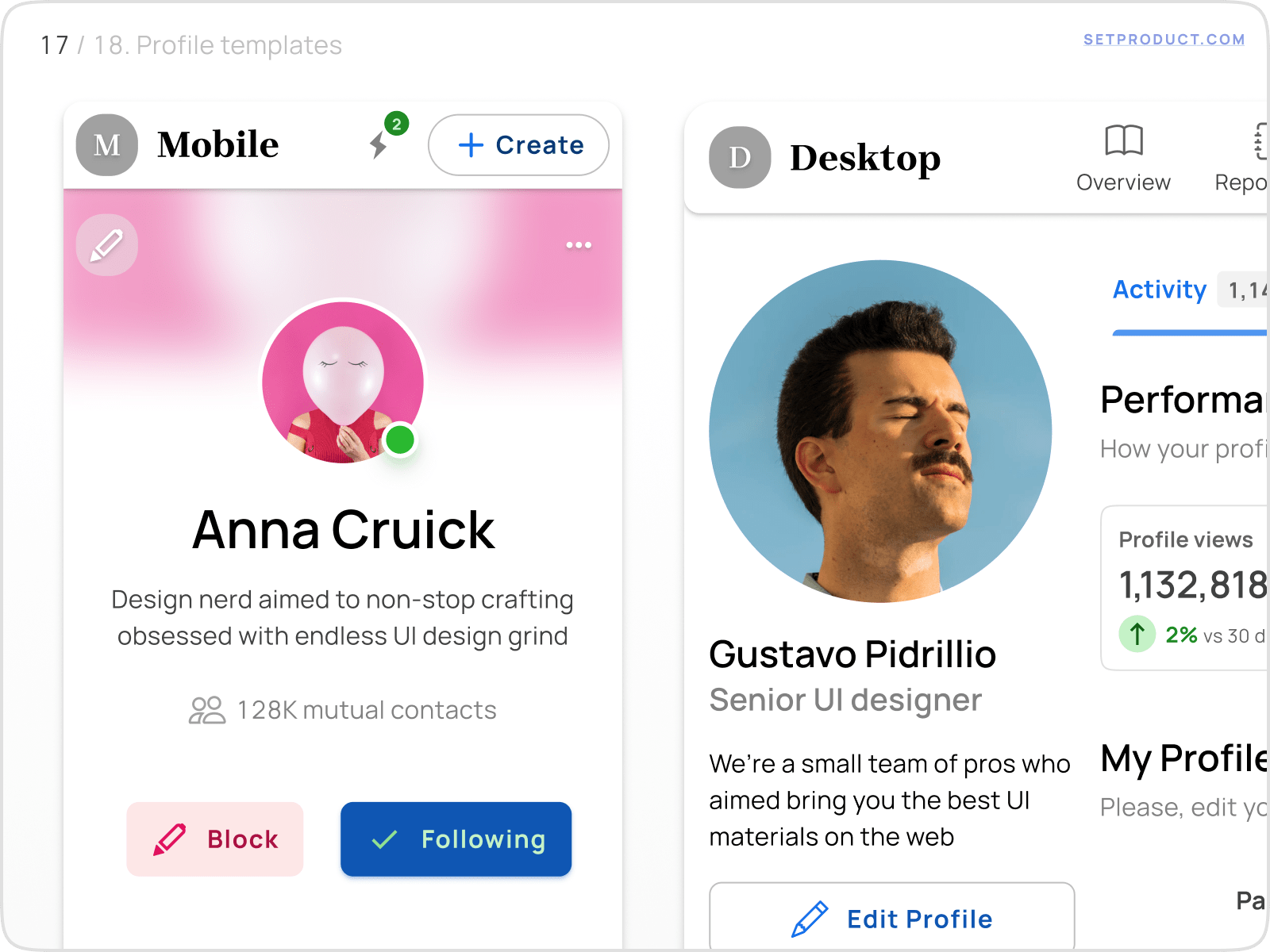
Avatars in templates
Avatars don’t live in isolation; they become anchors of larger templates. In profile cards, they are the hero element. In dashboards, they often appear in the header as a navigation shortcut.
For example, profile templates may use avatars to represent the owner’s identity, with action buttons (Follow, Block, Edit) attached nearby.

{{spacer-16}}
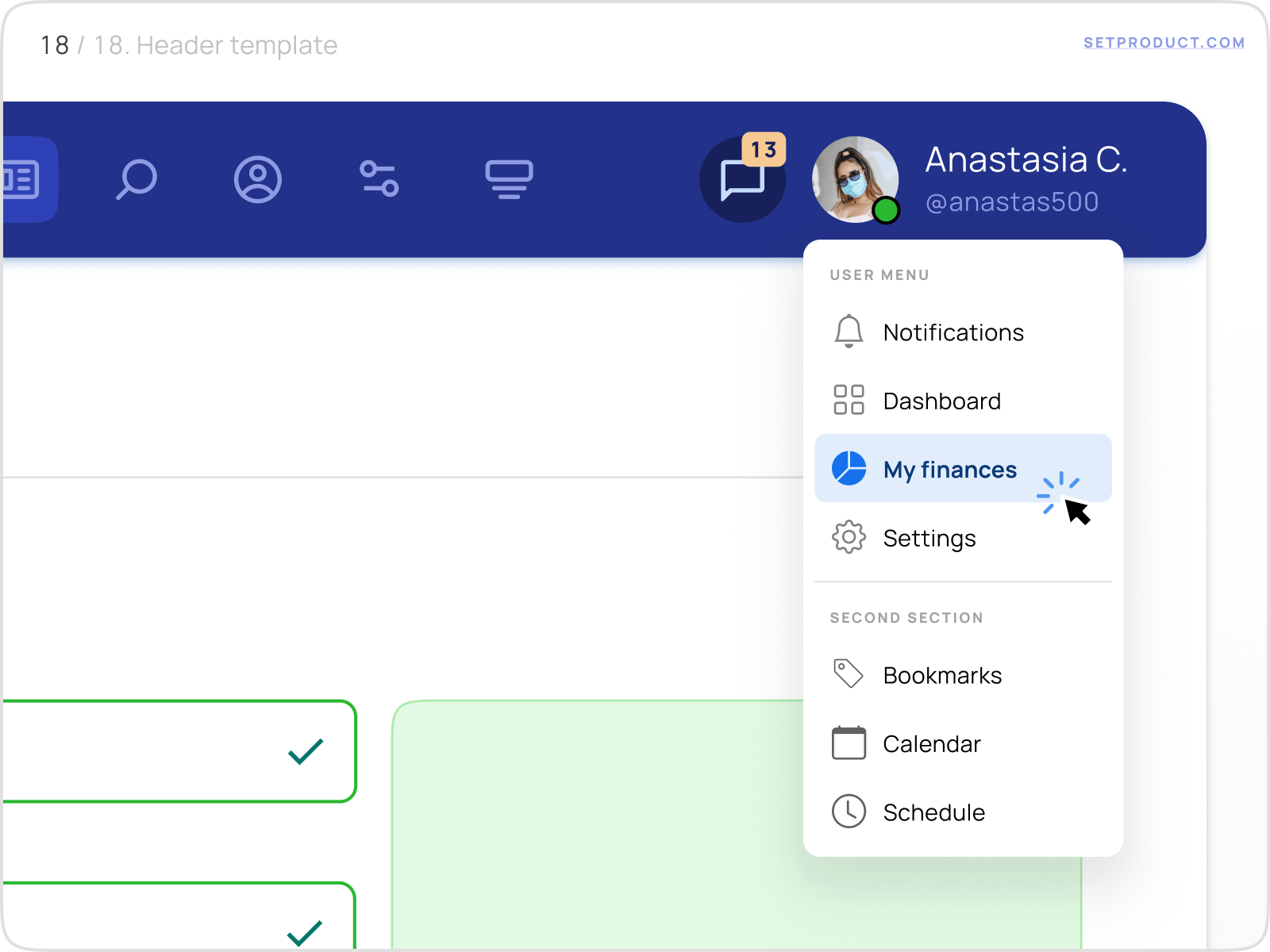
In header templates, the avatar often doubles as the user menu trigger, providing access to settings, notifications, and account controls.

Avatars can even appear in more unconventional places: within input components (for tagging users, selecting recipients, or assigning tasks). For more on this topic, see our article on Input UI design
{{spacer-16}}
Usability tips for avatar design

Designing avatars may look simple, but consistency and accessibility require discipline. Here are key principles to follow:
Consistency
Use a defined set of sizes (e.g., XS, SM, MD, LG, XL) and apply them across your product. Keep border radii, colors, and indicators consistent.
Accessibility
Avatars without images should have initials or placeholders. Always provide alt text for screen readers. Make sure status indicators have high contrast.
Fallbacks
Never leave the avatar blank. Fallbacks like initials or generic silhouettes preserve the structure of the interface.
Performance
Optimize avatar image sizes. Lazy-load offscreen avatars in large lists. Consider serving responsive images depending on device pixel density.
Scalability
Design avatar systems that adapt from dense list views to rich profile templates without breaking proportion or alignment.
Following these guidelines ensures avatars support usability rather than creating noise.
Userpic questions & answers
1. What’s the difference between an avatar and a profile icon?
An avatar represents a specific user’s identity, while a profile icon is a static system symbol.
2. What sizes are best for avatars?
Small (24–32px) for lists, medium (40–48px) for cards, large (64–96px) for profile headers.
3. Should avatars always include a photo?
No. Initials or placeholders are acceptable, especially for anonymous or new users.
4. How can avatars indicate online/offline status?
Use a small circular badge, filled for online and hollow for offline.
5. Can avatars be interactive elements?
Yes. They often trigger profile views, menus, or selection states. Ensure interaction is discoverable.
6. How to show group members when there are many?
Stacked avatars with a counter (+3) keep the UI clean while still communicating group size.
7. How do avatars connect with badges and inputs?
Avatars often carry badge indicators (unread messages) or appear inside input fields (for tagging users). See our guides on Badges and Inputs for deeper details.
{{stars-conclusion}}
Final thoughts
Avatars are deceptively simple but foundational in UI design. They signal identity, status, and activity across nearly every product. By understanding their anatomy, states, grouping, and integrations, you can design avatar systems that scale with your product.
For deeper exploration, continue with:
- Badge UI design — enhance avatars with counters and indicators.
- User profile templates — see avatars inside complete profile flows.
- Input UI design — discover how avatars integrate into form fields.










.avif)
.avif)

.avif)
.avif)



.avif)
.avif)






.avif)
.avif)
.avif)


.avif)






%20(1).avif)

%20(1).avif)
.avif)
.avif)



