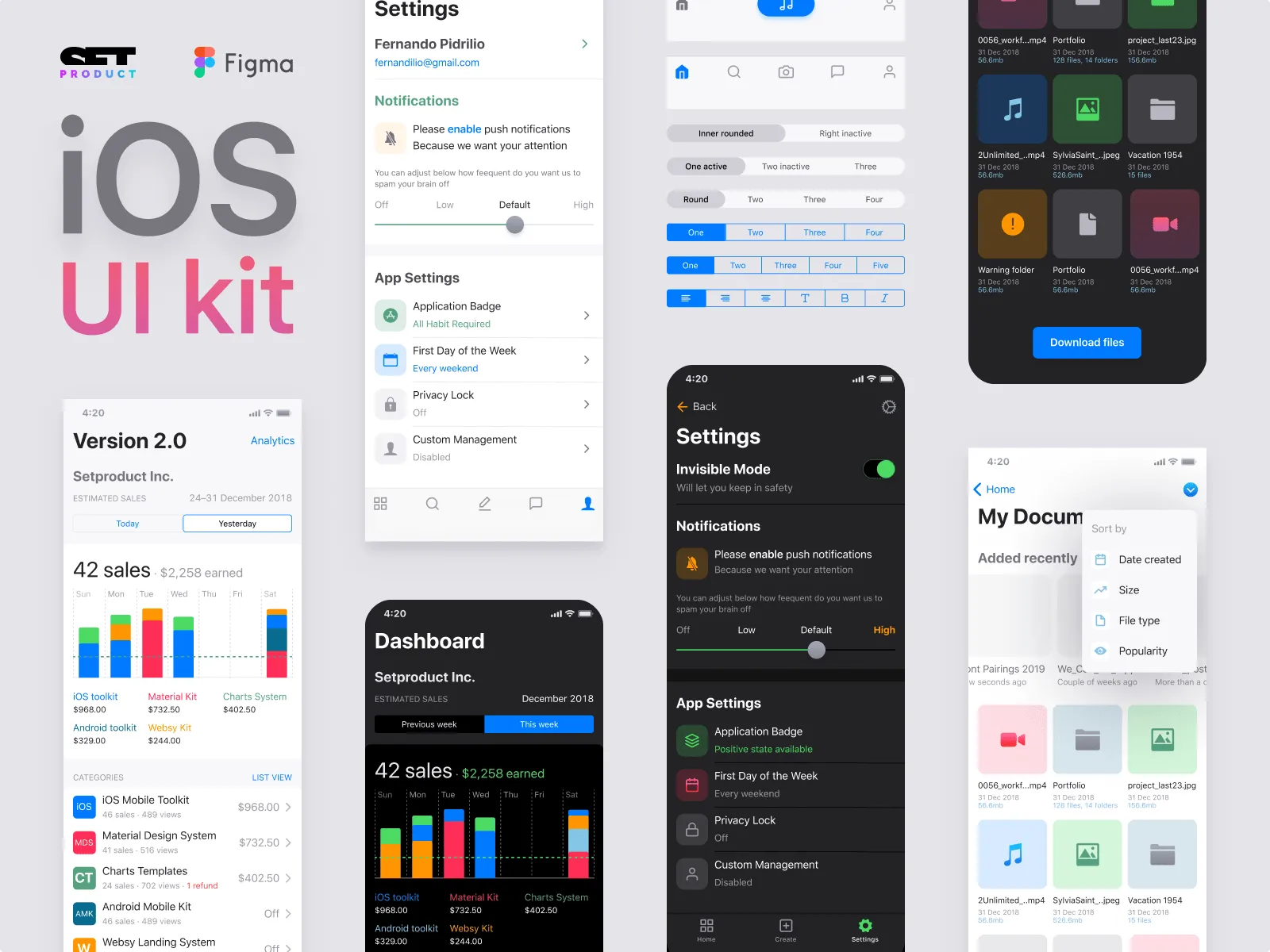
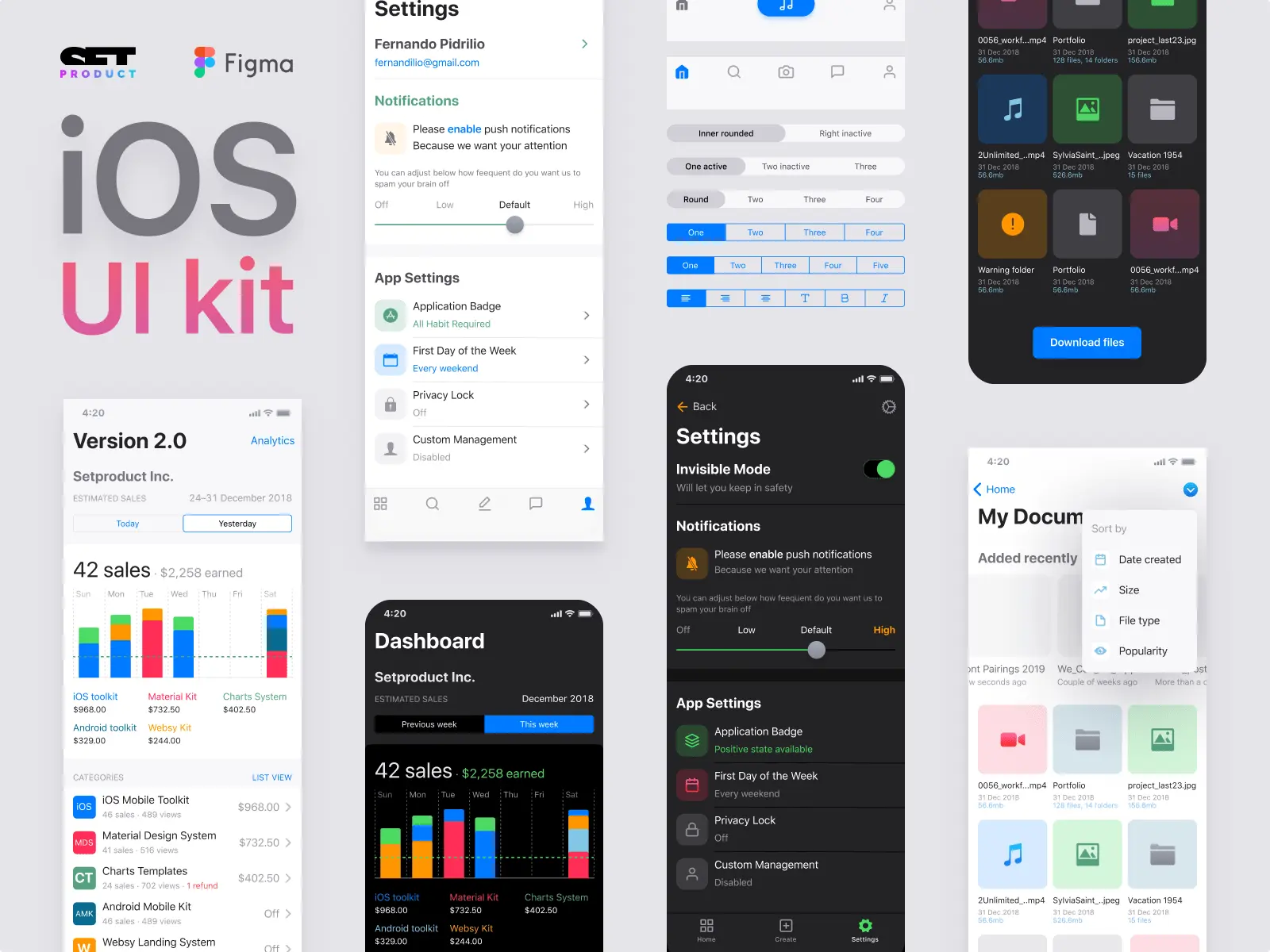
Figma iOS UI kit
Figma iOS design system based on trusted and popular mobile patterns, collected from famous and successful apps. Loaded with 240+ templates.
.webp)

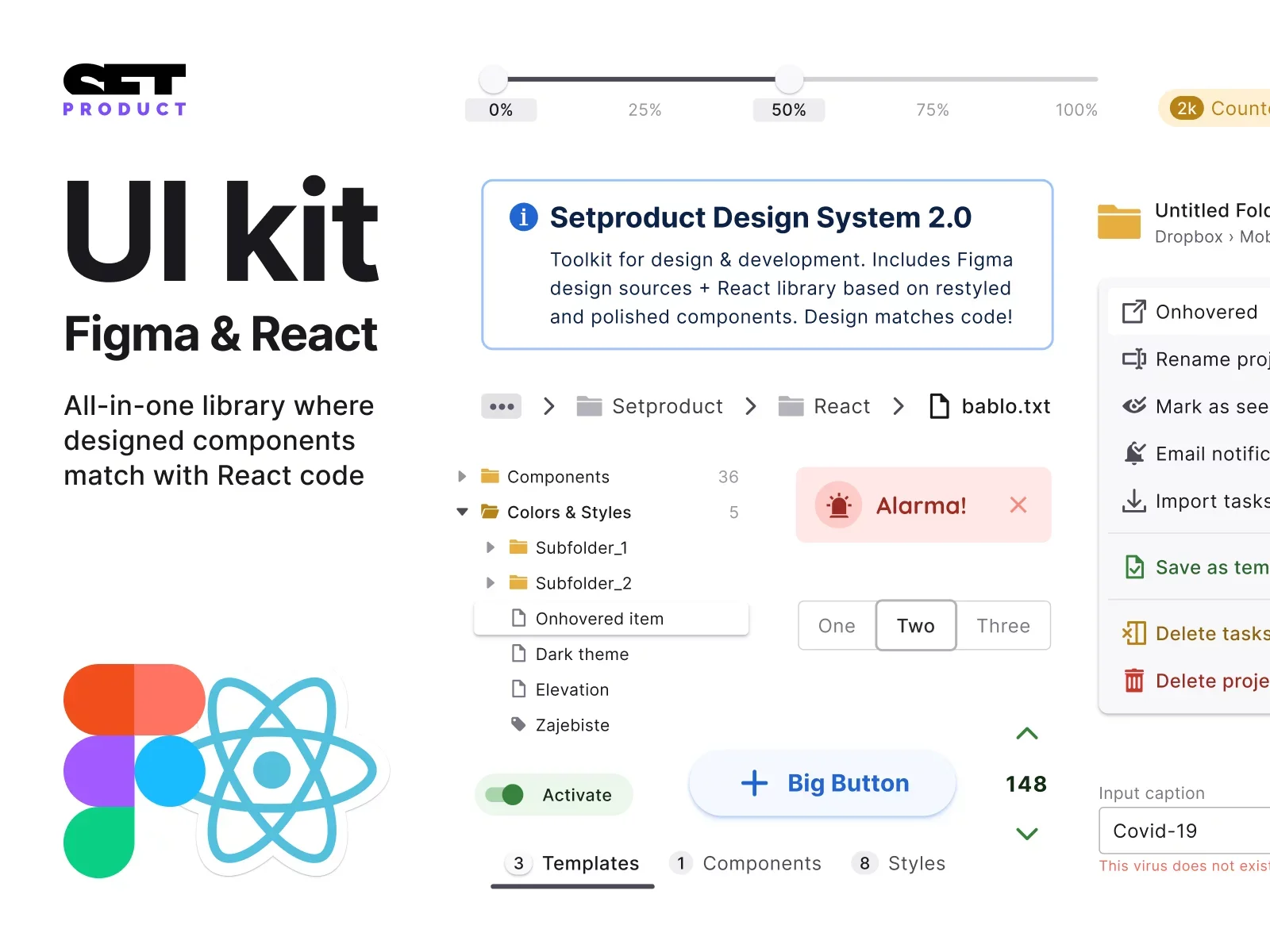
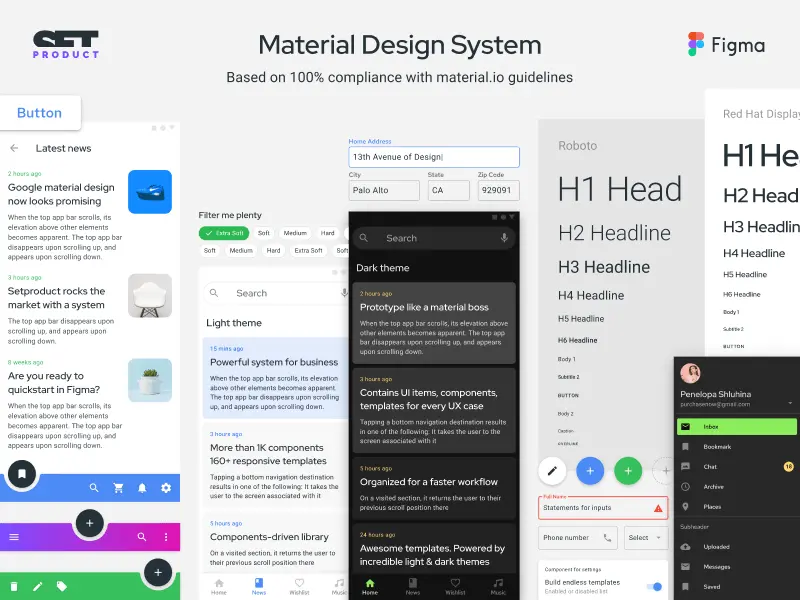
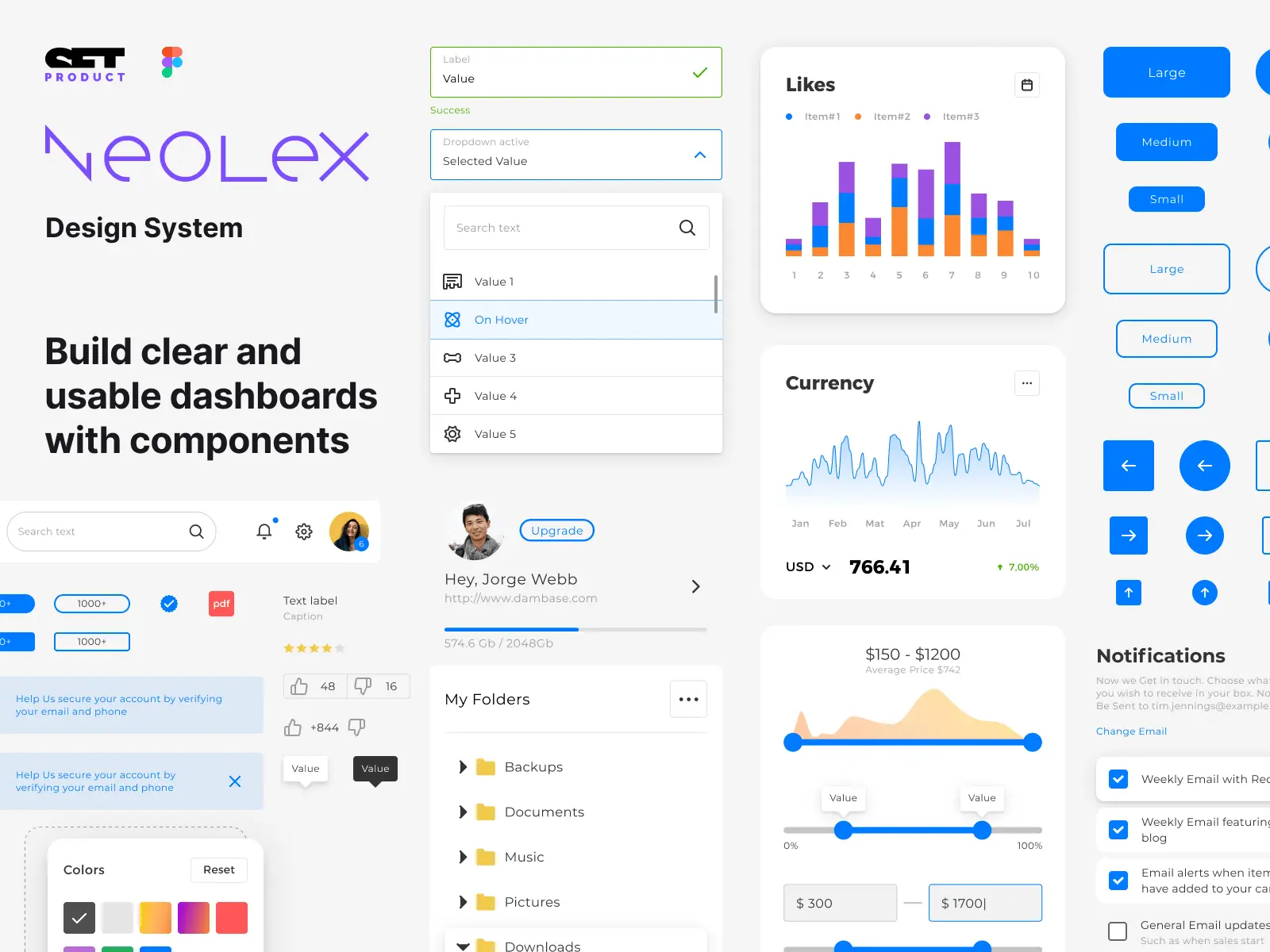
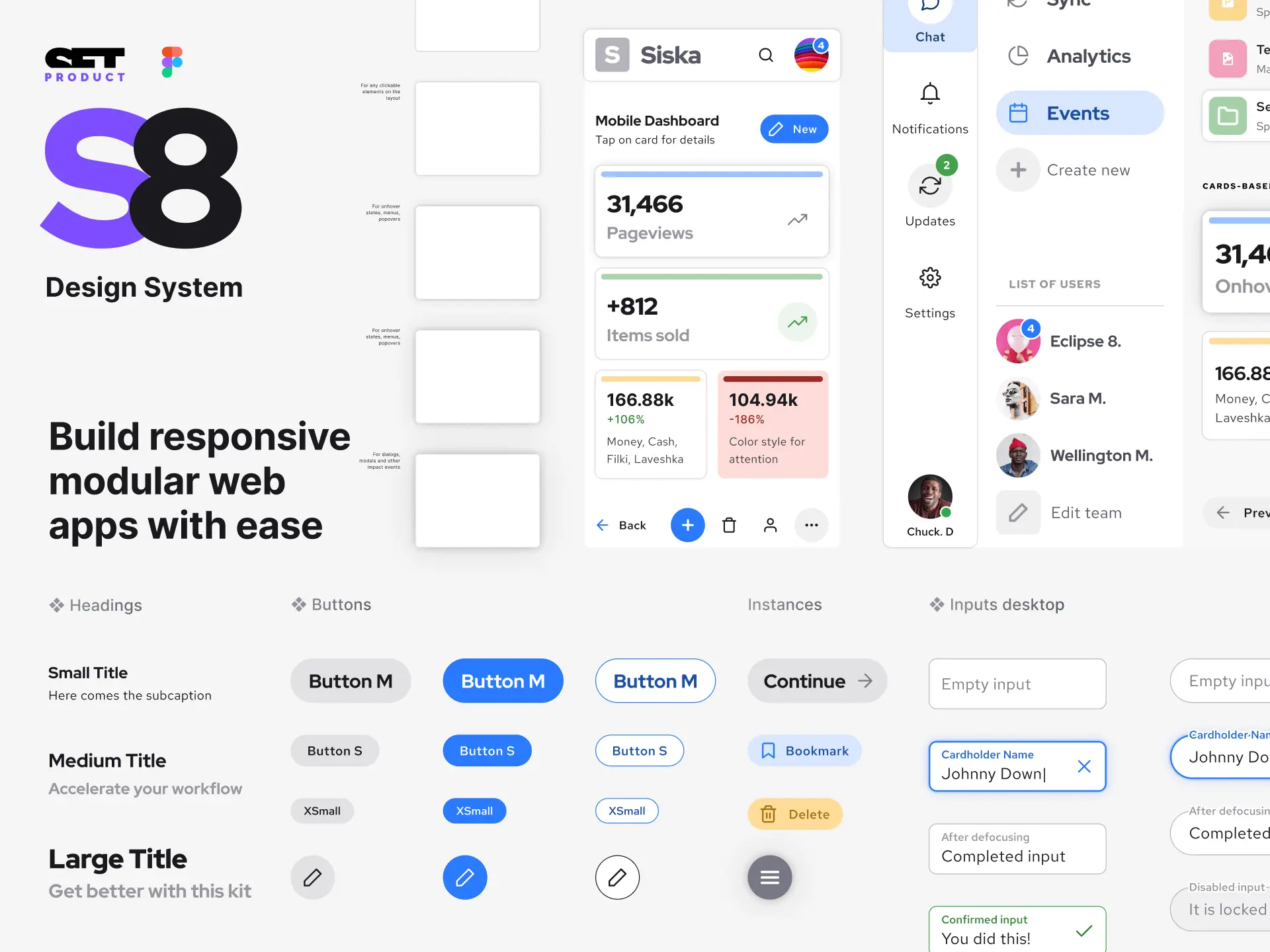
550+ material components
Build responsive web apps by reusing the same components & instances

240+ Reusable app templates
Organized and labeled for a faster workflow. Just import to quickstart

Organized to design faster
Powered by Red Hat and Inter fonts. Two color themes available

Light and dark themes
60+ clear and usable UX patterns which fit for every complex project
Well-styled Figma library to design iOS apps faster
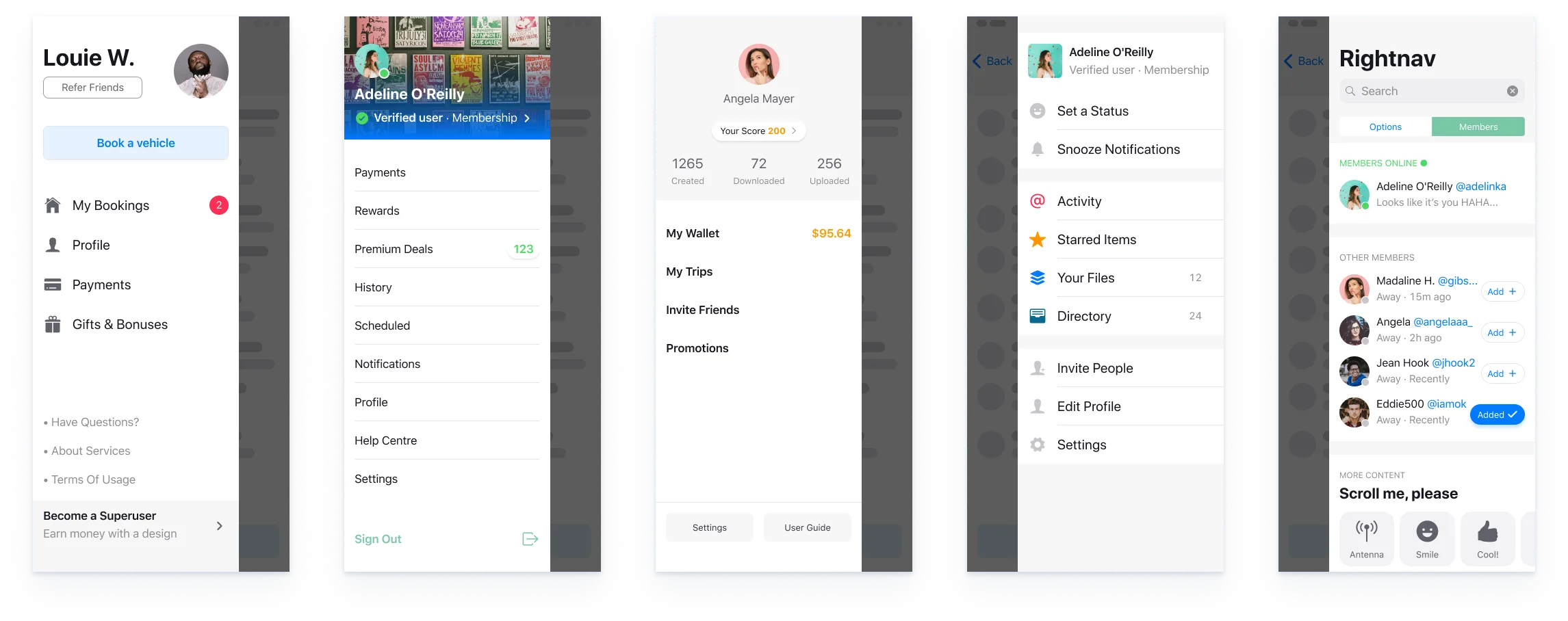
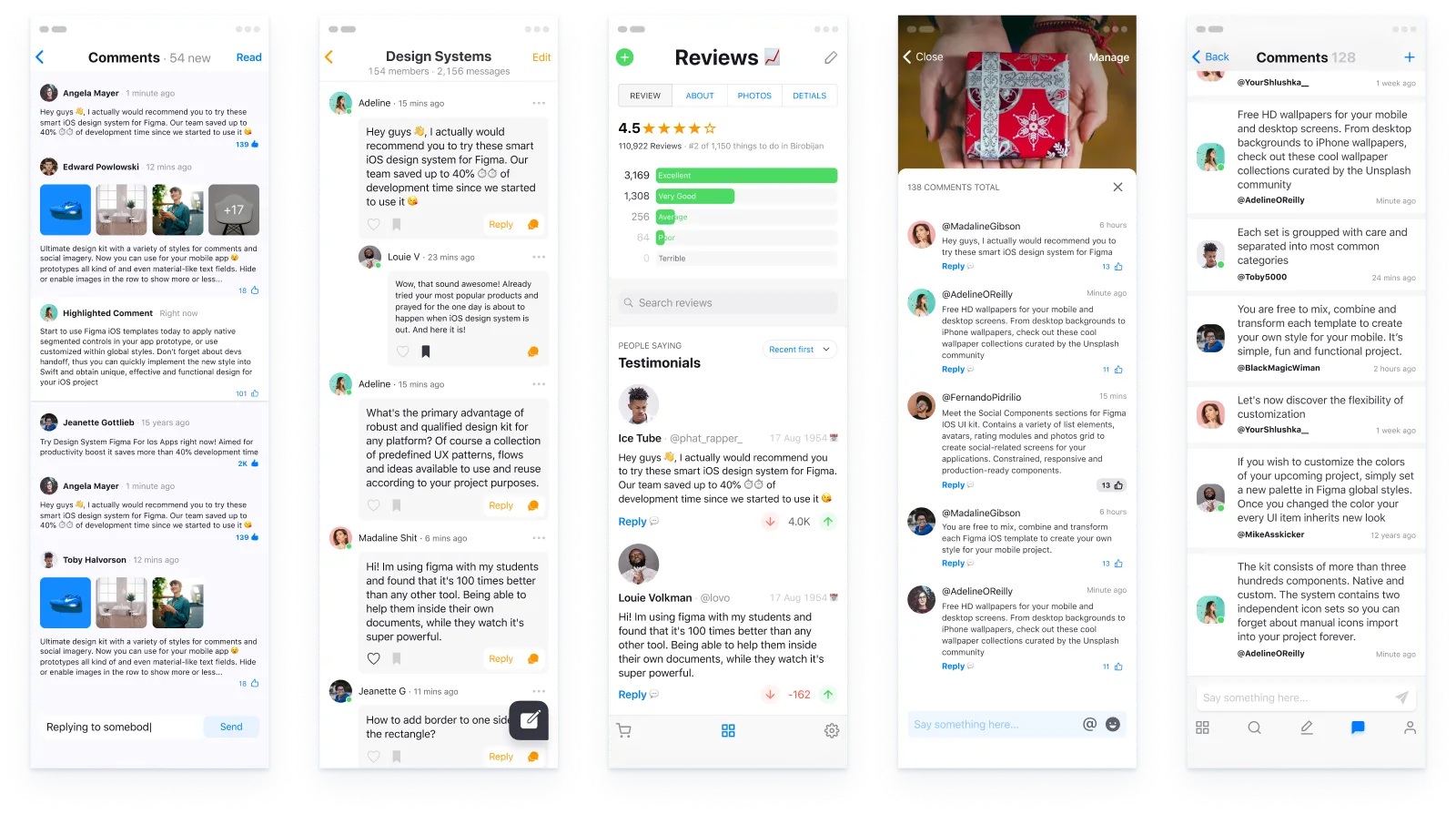
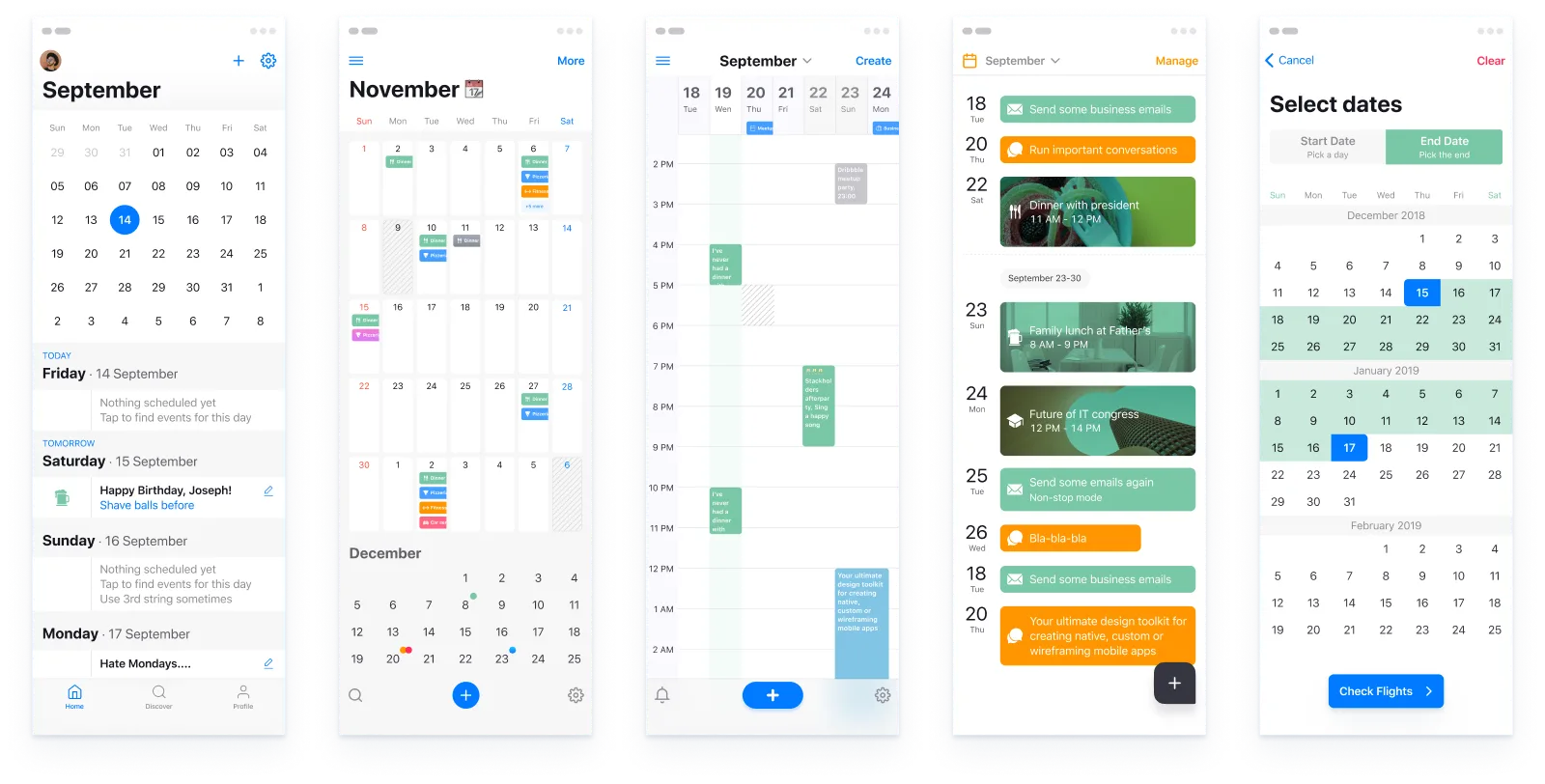
Preview 400+ components
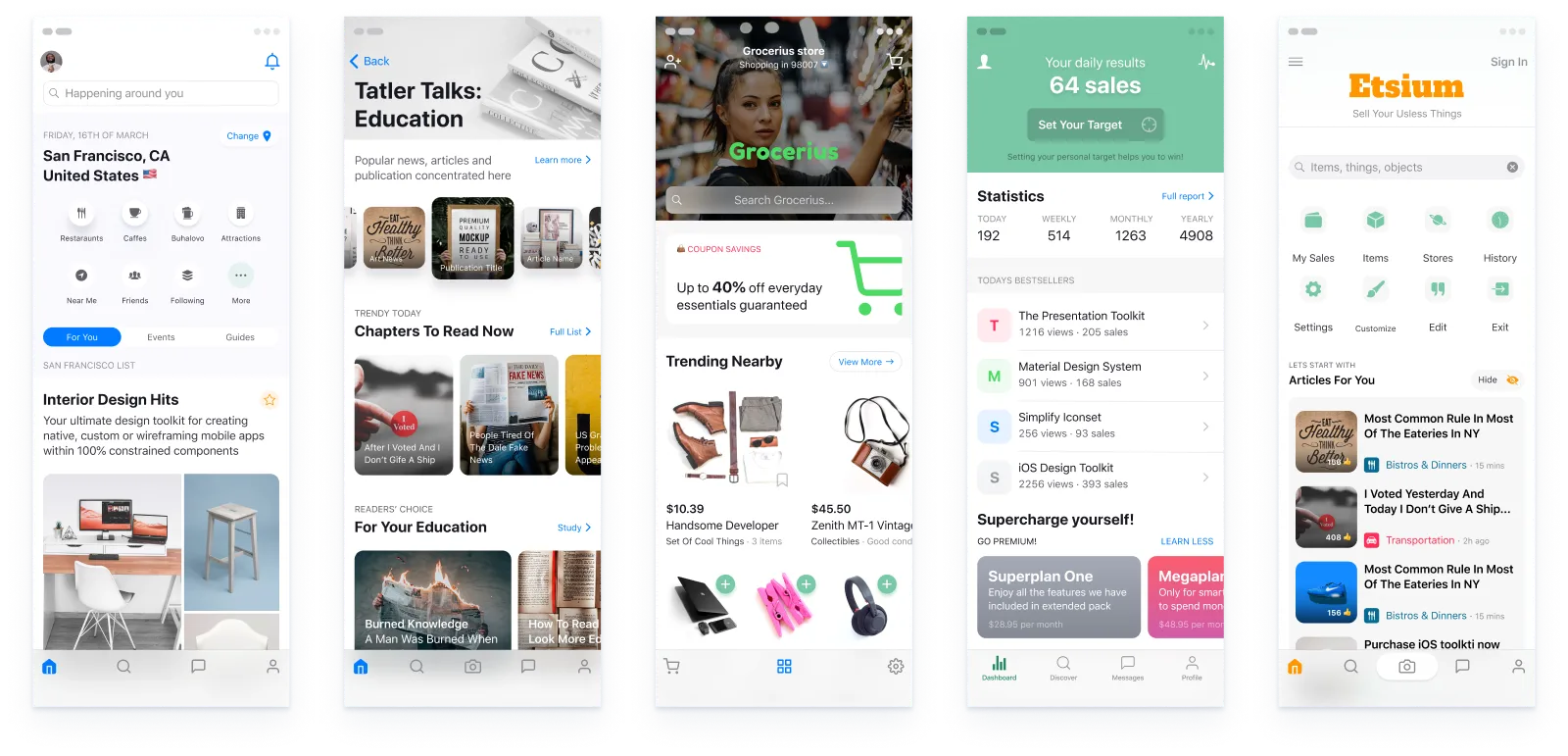
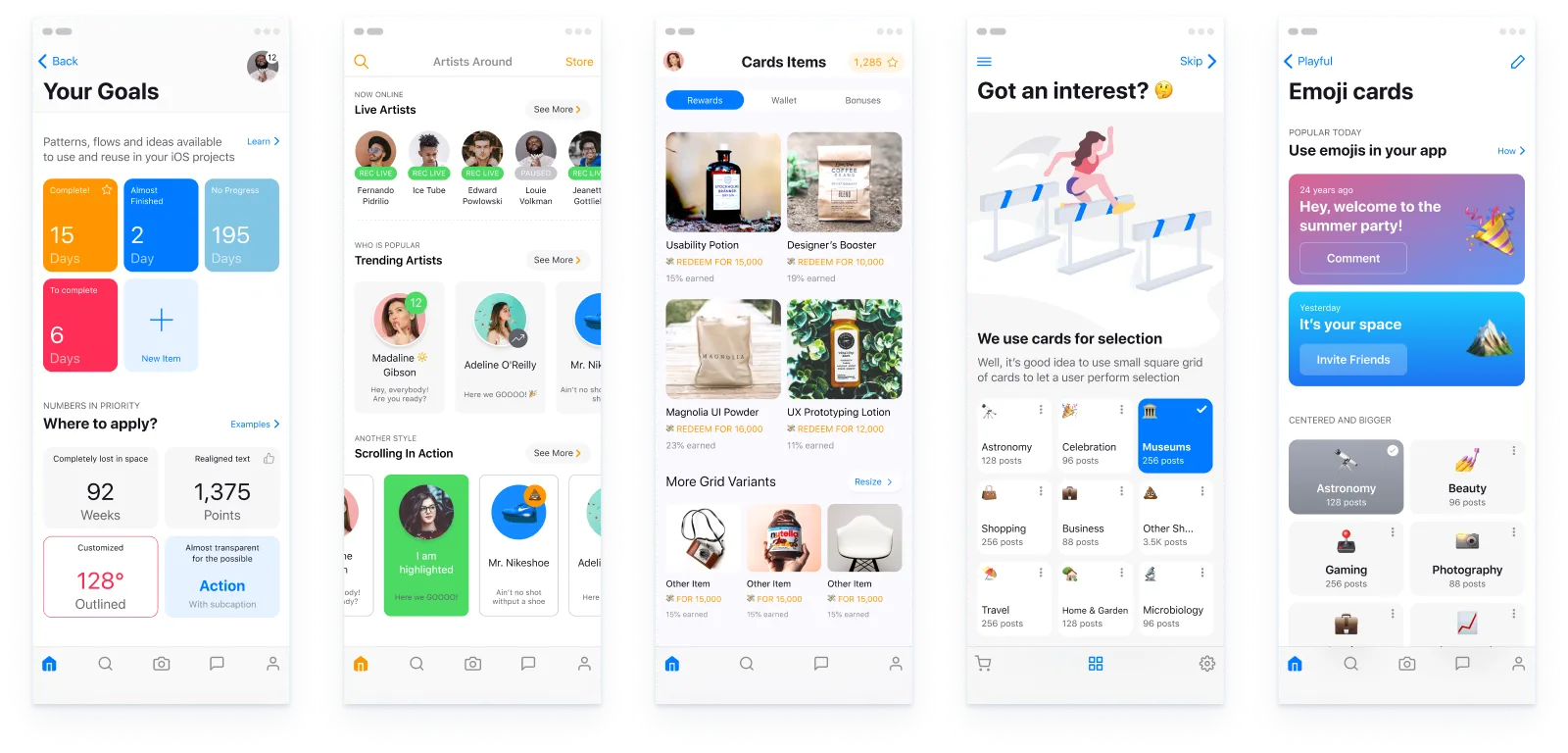
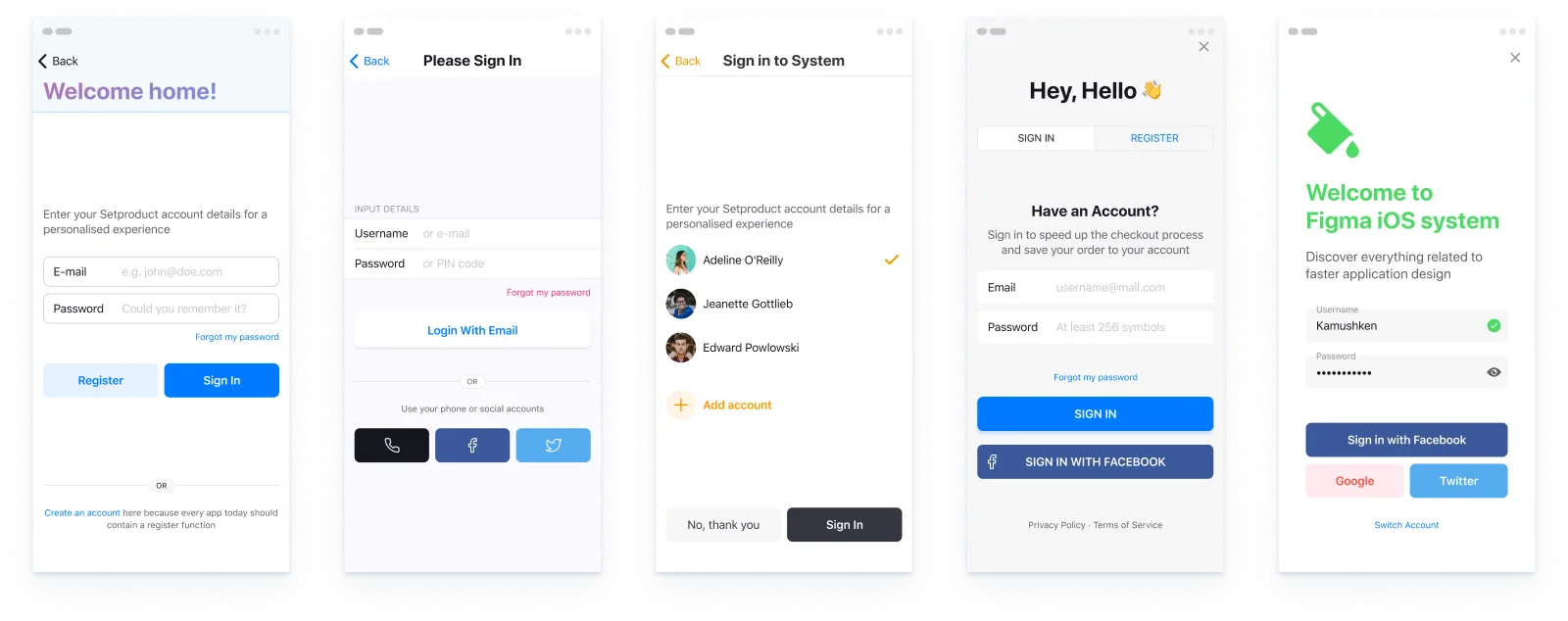
Preview 240+ iOS layouts
Get started⚡

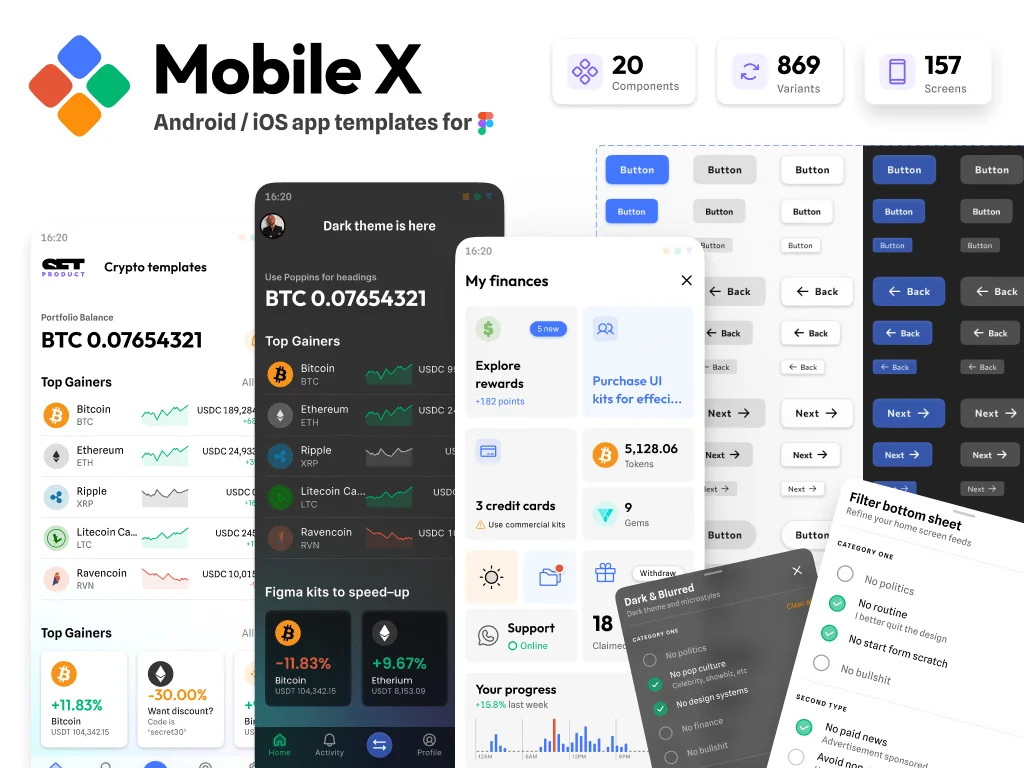
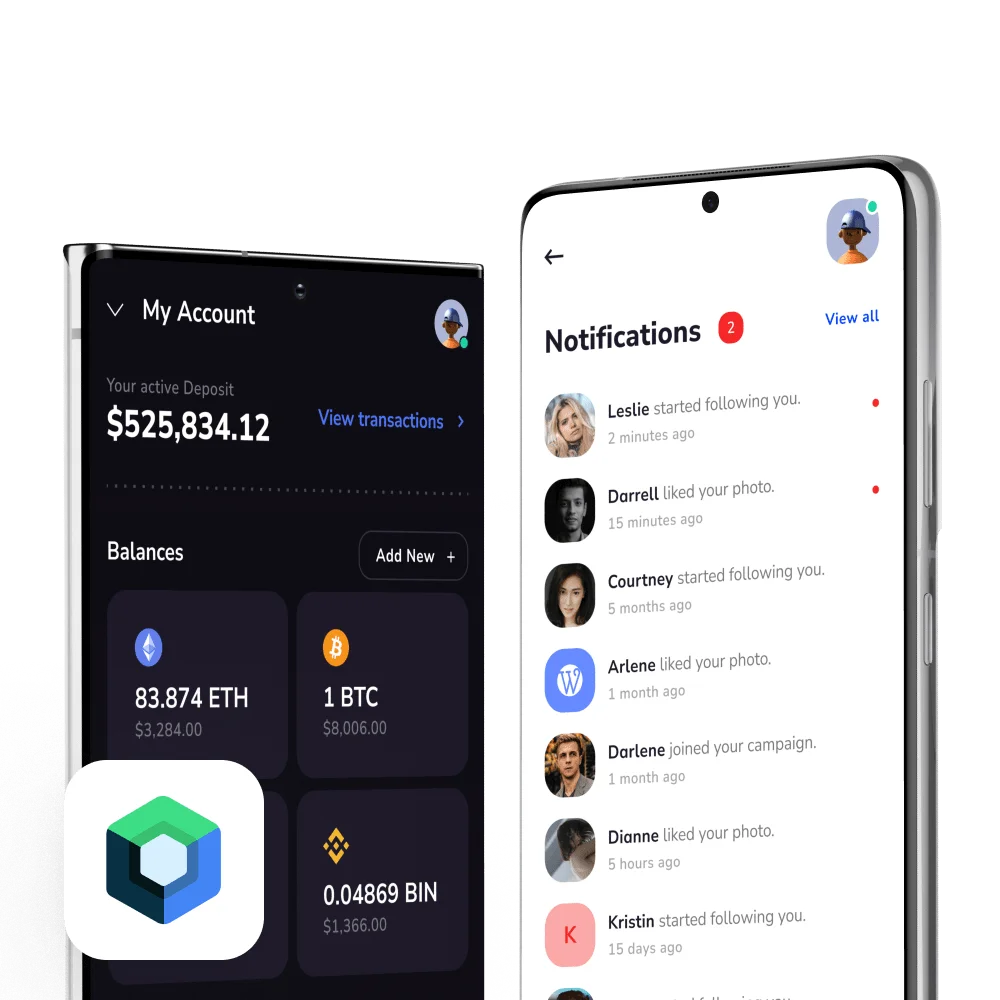
Figma iOS kit
Figma library of iOS patterns served as ready-made templates. This UI kit inspired by World's best apps. Based on Human Interface guidelines.

Newest Full iOS kit
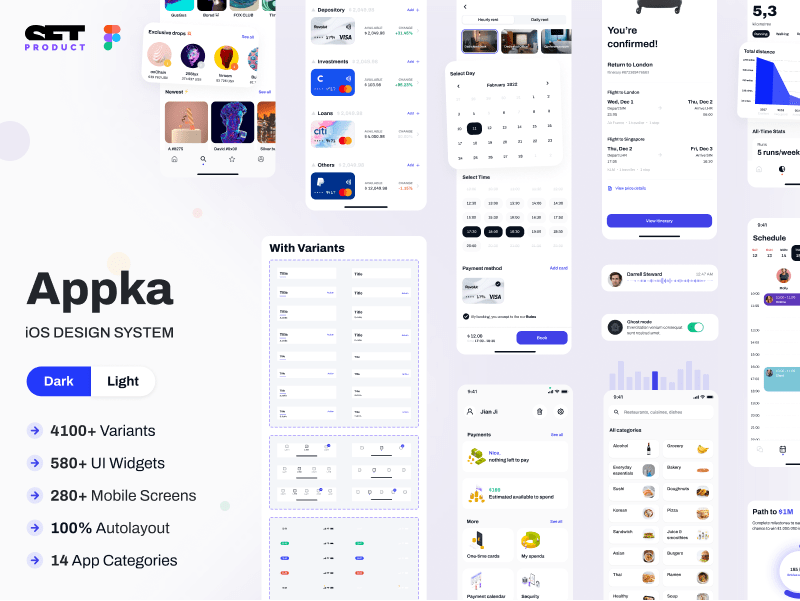
Figma mobile design system with 320 app layouts at the ready. Contains variety of screens based on Apple's design guidelines + custom themes.
Hire us to custom design & code! Let's build together ✊
FAQs
How to start with this design system?
After the successful purchase via Gumroad (it's safe and encrypted) you will be taken to a download page. You will also get the download link in your email (check the SPAM folder sometimes). Then just simply drag and drop .FIG file onto your Figma app. Do not drop it onto the project. Drop it over the starting screen with recent projects grid.
l am new to Figma. Should I try your kits?
Definitely! Our products help customers who learning Figma from scratch. By exploring and studying commercial UI kits you learn how the components and layouts were crafted, which styles being used and which styling tricks have been applied.
How to import your kits?
Importing .FIG files into Figma: https://help.figma.com/hc/en-us/articles/360041003114-Import-files-to-the-file-browser
Which license type should I choose?
You must select the proper license type according to the number of users in Figma if you're purchasing our product for the business.
Business license — for startups or enterprise organizations to use for a local team or publish in Figma library.
Individual license — for freelancers, indie developers, or solopreneurs working on a single project.
Can I build commercial proiects with your products?
Yes! You can build an unlimited amount of commercial projects using Setproduct assets. But, please, consider a license type before making a purchase.
I have a project. Can I hire you?
We're open-minded to your custom design & development projects. We can create complex templates based on our Figma libraries and code them in the production using a wide variety of popular frameworks and technologies.
If you have a project to design & develop, simply contact us describing your brief, budget, and expectations.
I 💜 Your designs, but can I have a discount?
We provide discounts for those, who scrolled to the bottom and revealed our proposal. Just drop us a message with a short story about how you plan to use our product and we will give you a ✨30% off coupon for the upcoming purchase. Please, provide a specific product name you've put your eye on.









































.webp)
.webp)

.webp)
.webp)



.webp)
.webp)



.webp)
.webp)
.webp)


.webp)






%20(1).webp)

%20(1).webp)
.webp)
.webp)


