Roman Kamushken
The full guide on choosing the proper iOS design kit
<span class="blog_big-paragraph">Creating a high-quality mobile user interface (UI) can be a time-consuming and costly process, especially when it comes to designing for iOS.</span>
With Apple's Human Interface Guidelines (HIG) constantly evolving, it can be challenging for designers to keep up with the changes and create a consistent user experience. One solution to this problem is to use a commercial UI kit in Figma.
In this article, we'll explore the advantages of using a commercial iOS UI kit in Figma and how it can streamline the design process, guarantee quality, and ensure compliance with industry standards.
{{spacer-24}}
TL/DR
- Designing an iOS application can be complex, particularly without previous experience.
- A solution to this problem is using a commercial UI kit in Figma that contains native iOS components, templates, styles and specifications that follow Apple's Human Interface Guidelines (HIG).
- The use of a UI kit in Figma saves time, effort, improves consistency, and increases efficiency.
- It allows designers to focus on unique features while creating a polished and professional design.
- Using a Full iOS UI kit ensures greater accessibility and usability for all users.
- It offers greater versatility, allowing for customization of components and templates based on specific requirements.
- It is a cost-effective solution, as the subscription cost of the kit is much lower than the costs associated with designing custom UI components from scratch, or hiring a designer for that position.
{{spacer-24}}

Problem definition
Designers working on iOS applications often face the issue of having to create all the UI elements themselves, which can prove to be both time-consuming and challenging, especially for those who are not well-versed with Apple's Human Interface Guidelines (HIG). Deviations from the guidelines can lead to inconsistencies in design, further impacting the overall quality of the app.
Pros
- Experienced designers can mix and recreate customizable UI elements that align with HIG's principles.
- Designing custom UI elements offers a chance for designers to experiment with new patterns and themes.
Cons
- Some of designers may struggle with creating UI elements that adhere to Apple's HIG, making the process challenging.
- Non-compliance with HIG guidelines can result in app design inconsistencies, which can affect the visual appeal & functionality.
{{spacer-64}}
What is a commercial UI kit?
A commercial UI kit is a set of pre-designed user interface (UI) components, templates, styles, and specifications that are created and maintained by a third-party for use in design software, such as Figma. These kits are typically created to help designers create consistent, high-quality designs quickly and efficiently, without having to start from scratch every time.
{{spacer-24}}
Why use such a UI kit in Figma for iOS design?

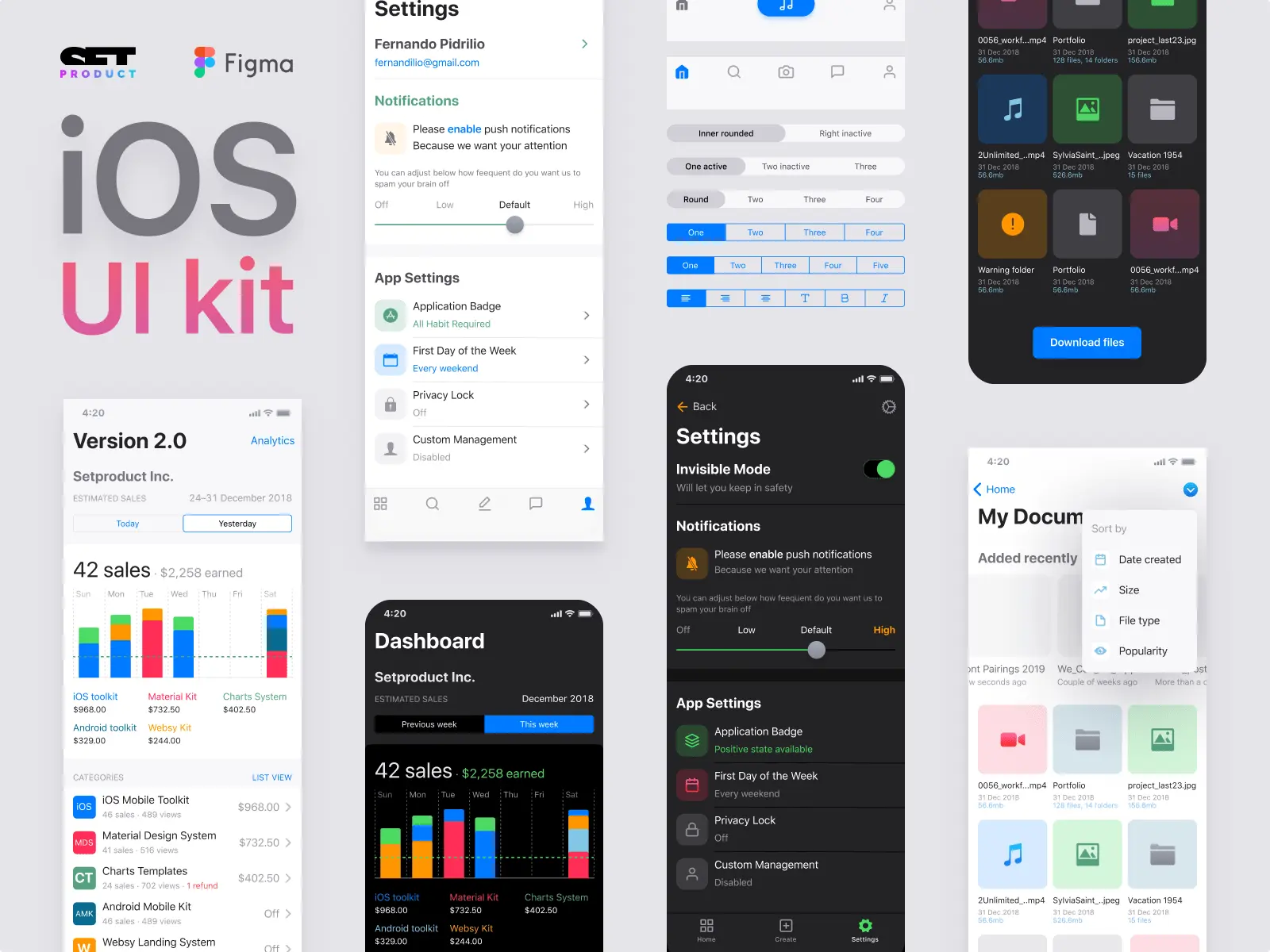
Designing for iOS can be a complex process, especially when it comes to creating a consistent UI that follows Apple's Human Interface Design (HID) guidelines. A commercial UI kit designed specifically for iOS can help streamline this process by providing native UI components and pre-designed templates that adhere to Apple's design standards. This can save designers a great deal of time, while also ensuring that their designs are user-friendly and consistent across different devices and iOS versions.
In addition to this, commercial UI kits often provide a range of customization options, allowing designers to personalize their designs while still maintaining consistency with the overall iOS design language.
Overall, using a commercial UI kit can help designers create better, more efficient designs that are consistent and user-friendly, while also saving time and reducing costs.
{{spacer-64}}
Advantages of the UI kit
- Saves time: Using a commercial UI kit in Figma can save a great deal of time as it provides pre-built components, templates, and styles. This avoids the need to create custom templates and styles from scratch, which could be time-consuming.
- Consistency: The iOS components in a commercial UI kit follow the Apple HID guidelines, ensuring consistency across the application. This is important as it helps users understand how to interact with the application and reduces the learning curve.
- User-friendly: Using a UI kit that follows the Apple HID guidelines ensures that the application is user-friendly and intuitive to use. This will enhance the user experience and make the application more enjoyable to use.
- High-quality design: The design of a commercial UI kit is generally of high quality, delivers a full spectre of UX patterns, ensuring that the application will look professional and polished.
- Scalability: A commercial UI kit in Figma can be easily scaled to fit different screen sizes, ensuring that the application can be used on various iOS devices without compromising the user experience.
- Reduced costs: Using a commercial UI kit can reduce costs and increase efficiency as it eliminates the need for custom UI design and development, which can be expensive and time-consuming.
{{spacer-16}}

{{spacer-64}}
How to choose right UI kit?
(A) Consider the needs of your project
When it comes to choosing the right commercial UI kit for your iOS design project, it's important to consider your specific needs. Take into account the complexity of the project, the audience flow, and any special design requirements. For instance, if you're working on a healthcare app, you might want to choose a UI kit that has specific medical related components.
{{spacer-24}}
(B) Read reviews and compare cost
Before purchasing a commercial UI kit, it's important to do some research. Read reviews from other designers to get a sense of the kit's quality, ease of use, and level of customer support. Additionally, compare prices and ensure that the kit fits within your budget. Some kits might include additional features, templates, or extras that could be worth considering despite a higher cost.
{{spacer-24}}
(C) Verify if a kit meets Apple's HID guidelines
To ensure that the iOS design meets Apple's HID guidelines, it's important to choose a commercial UI kit that adheres to them. Review the documentation provided with the kit to verify that it complies with Apple's guidelines and has been updated to reflect the latest standards. Designers who skip this step can run into problems later, resulting in time and cost overruns to address issues that could have been avoided.
{{spacer-24}}
(D) Ensure the level of UI customization
Some UI kits come with a flexible design system that allows for easy customization, while others are more rigid and may require extensive coding to modify. If you have a team of designers with a high degree of skill, you might opt for a UI kit with fewer pre-built components that require customization. However, if time is of the essence in your project, it may be more efficient to work with a more rigid UI kit.
{{spacer-24}}
(E) Check the compatibility to be coded
Certain iOS UI kits are designed to work seamlessly with specific frameworks or platforms, and using them with incompatible ones can cause issues during development. You should verify whether the selected UI kit has a version that supports your development framework or platform before making a purchase.
<span class="blog_big-paragraph">By following these guidelines, designers can narrow down their options and choose the right commercial UI kit that will save them time, aid in design consistency, and result in a polished final product that meets the standards of iOS design.</span>
{{spacer-64}}
{{stars-conclusion}}
{{spacer-64}}
Let's summarise
By leveraging a professional UI kit's pre-built components, designers can streamline the design process, ensure consistency throughout the project, and deliver visually appealing and user-friendly apps.
However, it is essential to carefully consider which UI kit to choose for your project. It is crucial to assess the kit's suitability for your needs, as well as its flexibility and scalability, to achieve optimal results.
I would highly recommend designers to consider using commercial UI kits in Figma for their iOS app design projects. The advantages of using pre-built components cannot be overstated, and they can significantly enhance the quality and efficiency of the design process.



.webp)





.webp)
.webp)

.webp)
.webp)



.webp)
.webp)



.webp)
.webp)
.webp)


.webp)






%20(1).webp)

%20(1).webp)
.webp)
.webp)




